TÓM TẮT BÀI VIẾT
Core Web Vitals là gì?

Core Web Vitals là các tín hiệu trải nghiệm trang, dùng để đánh giá trải nghiệm người dùng trên một website. Nói một cách đơn giản, những tín hiệu này đo lường mức độ nhanh chóng của người dùng có thể tương tác với trang web của bạn và loại kết quả họ sẽ nhận được. Những tín hiệu này cũng đo lường mức độ dễ dàng của người dùng khi điều hướng qua trang web.
Nếu bạn cải thiện trải nghiệm người dùng và làm cho trang web nhìn chung tốt hơn, thì điểm trải nghiệm trang của bạn sẽ càng tốt hơn.
Tối ưu Core Web Vitals (bộ đánh giá trải nghiệm của người dùng) sẽ giúp cải thiện điểm SEO cho trang web của bạn trên kết quả tìm kiếm của Google. Nhưng để tối ưu tốt nhất cho Core Web Vitals bạn cần can thiệp vào code của Website. Tuy nhiên không phải ai cũng có đủ kiến thức, thời gian và tiền bạc để ưu tiên cho việc này.
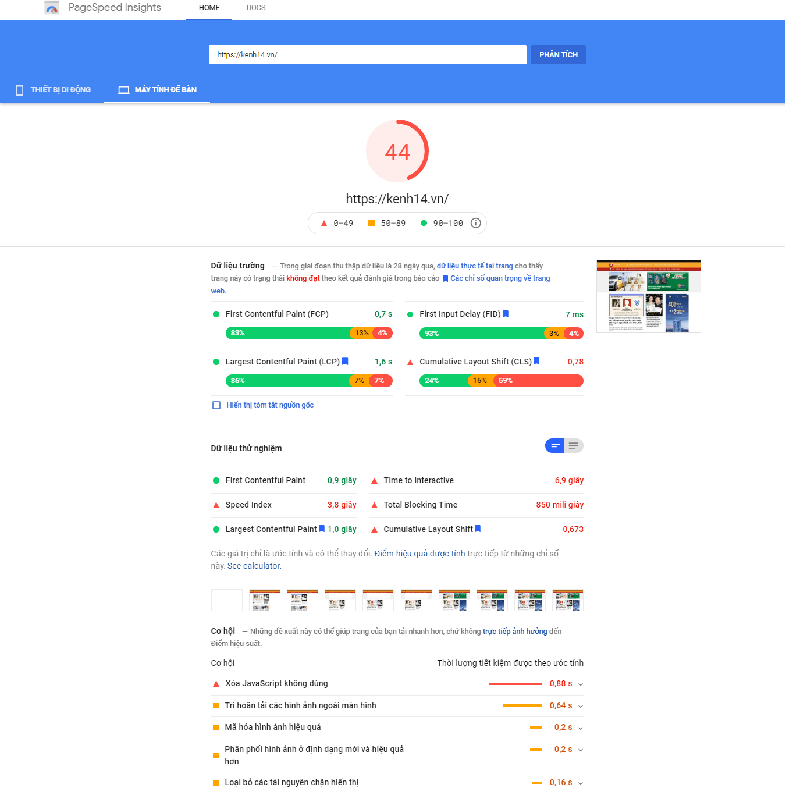
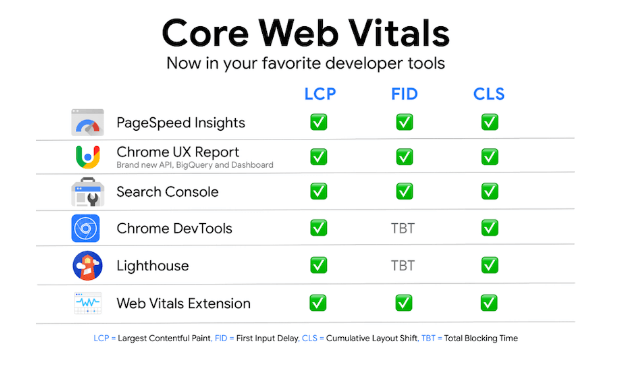
Có ba chỉ số Core Web Vitals:
- Thời gian hiển thị nội dung lớn nhất (LCP) đo tốc độ phần tử lớn nhất (hình ảnh, video, hoạt ảnh, văn bản, v.v.) có thể tải và xuất hiện trên một trang web.
- Điểm số tổng hợp về sự thay đổi bố cục (CLS) đảm bảo rằng các trang khác nhau trên cùng một website không có chuyển động bất ngờ, khó hiểu có thể làm phiền người dùng xem nội dung.
- Thời gian phản hồi tương tác đầu tiên (FID) cho biết mức độ phản hồi của các trang khi người dùng tương tác với chúng lần đầu tiên. Nó cũng đo tốc độ trình duyệt của trang web có thể cung cấp kết quả cho người dùng.
1. Tối ưu dung lượng hình ảnh trên site
Đây là công việc dễ nhất mà mọi SEOer và các webmaster có thể làm ngay lập tức.
Thậm chí, nếu bạn đã làm thật sự chuẩn chỉnh ngay từ đầu thì bạn hoàn toàn có thể bỏ qua bước này. Khi tối ưu hình ảnh là một phần trong quá trình tối ưu Onpage, hay bài viết chuẩn SEO.
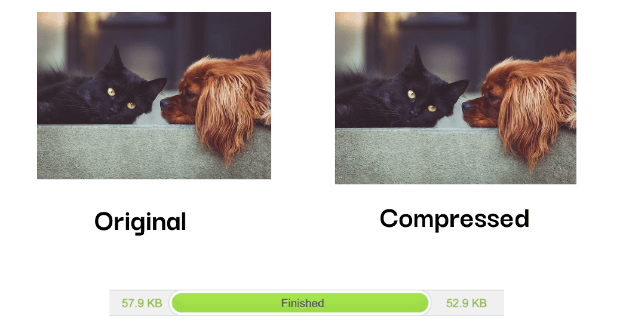
Việc tối ưu dung lượng thực chất là việc giảm dung lượng hình ảnh tải lên nhưng vẫn giữ nguyên chất lượng hình ảnh. Dung lượng ảnh thấp thì sẽ giảm tải thời gian load trang. Trong trường hợp các phần từ lớn nhất trên trang của bạn là hình ảnh (chiếm đa số), thì việc tối ưu hình ảnh sẽ trực tiếp cải thiện chỉ số LCP – 1 trong 3 chỉ số quan trọng của Core Web Vitals.
Nếu bạn chưa chú trọng hoặc chưa làm việc này thì có thể làm ngay theo một số cách sau đây để tối ưu dung lượng hình ảnh:
+ Sử dụng các phần mềm tối ưu dung lượng hình ảnh online/ offline
Có rất nhiều công cụ để bạn có thể lựa chọn, Search Google sẽ ra rất nhiều. Nhưng bạn có thể tham khảo tinypng.com, công cụ online hiệu quả đơn giản và dễ dàng sử dụng nhất.
+ Set size hình ảnh phù hợp
Không nên để một hình ảnh có kích thước quá lớn trên trang, dù được điều chỉnh tỷ lệ phù hợp khi hiển thị. Nhưng nhìn chung dung lượng hình ảnh vẫn sẽ bị vượt hơn mức cần thiết nhiều lần.
Bạn có thể chủ động hỏi code web để biết kích thước ảnh phù hợp hoặc dựa theo kinh nghiệm cá nhân. Chỉ nên chọn ảnh trong khoảng mức vừa phải để thu bé hay phóng to lên tầm 20 -30% chất lượng ảnh cũng không quá bị ảnh hưởng.
+ Sử dụng CDN
Content delivery network (CDN), hay còn gọi là mạng phân phối nội dung. Giúp cho chủ website rút ngắn thời gian truyền tải nội dung tới những người xem trang, trong đó có hình ảnh.
Bạn nên cân nhắc sử dụng, đặc biệt cần thiết nếu bạn muốn phân phối nội dung trên khắp thế giới.

2. Dùng plugin/ add-on hỗ trợ
Ngoài tối ưu hình ảnh, đây là một trong những cách đơn giản, dễ làm khác được nhiều chuyên gia SEO khuyên dùng.
Nếu bạn không biết gì về code, hay thật sự khó khăn để chỉnh sửa website, đầu tư 1 Plugin tích hợp nhiều chức năng chuyên sâu để cải thiện Core Web Vitals là một điều thật sự nên làm cho dù có phải đầu tư thêm chi phí (không nhiều).
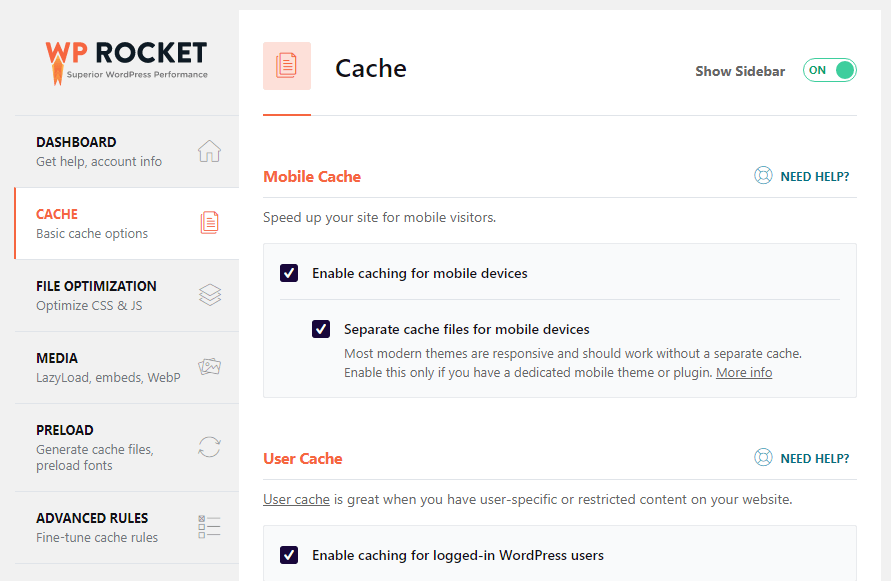
Để tiết kiệm thời gian tìm hiểu của bạn, SEONGON khuyên bạn nên dùng WP – Rocket.
Tại sao?
Vì nó dễ dùng và tích hợp khá nhiều tính năng giúp bạn cải thiện trải nghiệm trên trang với chỉ vài cú click chuột. Một số tính năng đó có thể kể đến như:
– Page caching: tự động sử dụng cache cho trang của bạn giúp trang load nhanh hơn
– Tối ưu, làm nhẹ các đoạn mã file JS, CSS: hiểu đơn giản, nó giúp dọn dẹp, tinh gọn lại phần code web của bạn, điều này cũng hỗ trợ rất nhiều trong việc tăng tốc độ tải trang
– Lazy Load: tải một phần nội dung, người dùng xem đến đâu thì load đến đó, giúp những nội dung quan trọng trên đầu được ưu tiên load đầu tiên. Ảnh hưởng trực tiếp đến chỉ số LCP trong bộ chỉ số Core Web Vitals
– Tinh gọn database, tích hợp CDN , v.v
Nghe giống như SEONGON đang quảng cáo cho WP-rocket, nhưng không phải vậy. Chúng tôi cũng đang áp dụng plugin tương tự cho rất nhiều dự án của mình và nhận thấy đây thật sự là một công cụ tuyệt vời trong việc tối ưu các chỉ số Core Web Vitals.

WP – Rocket có khá nhiều tính năng để tối ưu tốc độ tải trang trên WordPress.
Tuy nhiên bạn hoàn toàn có thể tham khảo thêm 1 số các plugin có 1 phần tính năng tương tự khác như:
– Autoptimize
– Jetpack Boost
– HummingBird
– Wp-Optimize
– Smush
– LiteSpeed Cache
3.Bỏ các redirect ko cần thiết
Mỗi một lần đường link của bạn redirect một lần là người dùng sẽ phải đợi trang load lâu hơn một chút, điều này không tốt cho việc trải nghiệm trên trang.
Có thể vì nhiều lý do như chuyển site, xóa bài mà một đường link có thể bị redirect 2,3 lần.
Việc bạn có thể làm là kiểm tra những trang có nhiều lượt truy cập nhất, check các internal link gắn trong bài xem có đang bị redirect không, và hay thay bằng đường link đúng.
Xóa các plugin thừa không cần thiết
Quá nhiều plugin thừa không cần thiết sẽ làm chậm website của bạn. Check lại danh sách plugin của bạn và xóa đi những cái không sử dụng.
Ngoài ra, cài quá nhiều plugin cũng chắc chắn gây chậm cho website.
Đây là danh sách 15 plugins phổ biến nhất có tác động tiêu cực đến tốc độ tải trang:
- Contact Form 7
- Disqus Comment System
- Jetpack
- Broken Link Checker
- NextGen Gallery
- Revolution Slider
- All Social plugins
- WooCommerce
- Yet Another Related Post
- WordFence
- EWWW Image Optimizer
- Updraft/Plus
- Similar Posts
- WordPress Multilingual (WPML)
- WP Super Cache
Đương nhiên, 1 số plugin quá tốt và hữu dụng nên bạn không thể không sử dụng, tuy nhiên bạn vẫn có thể cân nhắc bỏ bớt 1 vài plugin thực sự không tạo thêm giá trị nào trên site hoặc thay thế chúng bằng những giải pháp tương tự nhưng nhẹ nhàng hơn.
Hotline: 0988 525 515 (Mr Huyen)
Email: minhkhangnetwork@gmail.com
Fanpage: Minh Khang Network
Facebook cá nhân: https://fb.com/tranhuyendn85
Địa chỉ: K44/54/12 Đà Sơn, Quận Liên Chiểu, Tp Đà Nẵng
Website: https://minhkhangnetwork.com


Bài viết liên quan
Phân Tích Chiến Dịch Thành Công, Học Hỏi Từ Thương Hiệu Việt Nổi Bật
TÓM TẮT BÀI VIẾT1 Giới thiệu2 Tổng Quan Về Coolmate: Từ Startup Đến Thương Hiệu [...]
Th8
Công thức 6 giây: Bí mật giúp video giữ chân người xem và tăng doanh thu
Bạn dành hàng giờ đồng hồ để viết kịch bản, quay dựng, đầu tư từng [...]
Th8
7 cách áp dụng tâm lý học hành vi trong việc viết tiêu đề
Một tiêu đề hấp dẫn có thể quyết định 80% sự thành công của một [...]
Th6
Tự động hóa email. chatbot thông minh – Bước đi chiến lược trong kỷ nguyên Digital Marketing
Trong thời đại số hóa mạnh mẽ, doanh nghiệp không thể chỉ trông chờ vào [...]
Th5
6 công thức viết content bán hàng chạm đến cảm xúc người đọc
Trong thời đại mà người tiêu dùng bị “bội thực” thông tin, content bán hàng [...]
Th5
Tầm quan trọng của việc lựa chọn font chữ trong thiết kế
Trong lĩnh vực thiết kế, mỗi chi tiết đều mang một ý nghĩa riêng, từ [...]
Th4