TÓM TẮT BÀI VIẾT
- 1 Schema là gì ? Là một khái niệm bạn cần tìm hiểu khi muốn SEO các thị trường khó. Schema Google hiện nay được xem là một bí quyết để giúp trang web có được thứ hạng tốt hơn trên các trang kết quả tìm kiếm.
- 2 Lợi ích của Schema Markup là gì?
- 3 Những tuyệt kĩ của Schema Google không phải ai cũng biết
- 4 Những Plugin Schema Markup tốt nhất hiện nay
- 5 Những sai lầm thường gặp khi triển khai Schema
- 6 Liên hệ
Schema là gì ? Là một khái niệm bạn cần tìm hiểu khi muốn SEO các thị trường khó. Schema Google hiện nay được xem là một bí quyết để giúp trang web có được thứ hạng tốt hơn trên các trang kết quả tìm kiếm.

Schema (hay Schema Markup) là dữ liệu có cấu trúc được thêm vào trang web giúp các công cụ tìm kiếm hiểu nội dung tốt hơn và cung cấp đầy đủ thông tin cho người dùng. Có nhiều định dạng nhưng định dạng schema bạn hay bắt gặp nhất là JSON-LD và Microdata.
Trong đó có 3 loại định dạng dữ liệu cấu trúc được hỗ trợ chúng ta cần biết: JSON-LD (JavaScript), Microdata (HTML) và RDFa (HTML 5). GOOGLE khuyên dùng là định dạng JSON-LDvì vậy trong suốt bài viết về Schema mình chỉ xoay quanh về định dạng này.
Các loại Schema bạn cần nắm
- Article: Bài viết
- Book: Sách
- Course: Khóa học
- Event: Sự Kiện
- Job Posting: Việc làm
- Local Business: Doanh nghiệp
- Person: Người
- Review: Đánh giá
- Product: Sản phẩm
- Recipe: Công thức nấu ăn
- Service: Dịch vụ
- Software Application: Ứng dụng phần mềm
- Video Object: Đối tượng video
Lợi ích của Schema Markup là gì?

Schema markup khá đơn giản, nhưng đây là cách dễ nhất để kết hợp vào việc tối ưu hóa tìm kiếm của bạn –SEO (Search Engine Optimization) – tối ưu website để tăng hạng tìm kiếm. Hơn nữa, nó sẽ tăng thông tin hiển thị khi tìm kiếm và vì vậy tăng CTR đồng thời với các thông số khác.
Mục tiêu của SEO là tăng traffic tới website của bạn thông qua truy cập tự nhiên trên trang kết quả tìm kiếm. Và Schema Markup chính là một công cụ tuyệt vời để làm điều này.
Khi bạn thiết lập schema markup vào website bạn cho phép Google bot sử dụng thông tin trên site của bạn của bạn một cách có kiểm soát hơn. Cách rich snippet hiện lên không những phụ thuộc nội dung trang web mà còn phụ thuộc schema markup của nó. Ví dụ đối với một bài đánh giá, bạn có thể giúp nó hiển thị thêm thông tin như là số điểm hoặc số <sao> nó nhận được. Đối với một sản phẩm, kết quả sẽ hiện giá và số lượng hàng tồn kho.
Hơn nữa, nội dung đôi khi có thể bị tối nghĩa, khó hiểu đối với bộ máy tìm kiếm, đặc biệt là với những từ hoặc cụm từ có nhiều nghĩa. Vì vậy chúng ta cần gia tăng ngữ cảnh cho trang và bài viết. Schema markup sẽ làm được việc này. Cho nên search engine sẽ nhận ra ngay nội dung cụ thể đó là gì.
Kết quả là khi tìm kiếm, những thông tin nổi bật sẽ được hiển thị. Nó không những làm giàu nội dung, còn làm cho nội dung trở nên đẹp mắt hơn. Vì vậy thu hút khách truy cập click vào hơn.
Các tag của schema markup bao gồm heading tag, từ khóa, và meta description.
Tóm lại, lợi ích của schema markup là:
- Tăng thông tin hiển thị trên kết quả tìm kiếm một cách thông minh hơn
- Kiểm soát cách hiển thị của rich snippet
- Hỗ trợ các bộ máy tìm kiếm phân loại và index nội dung
- Làm nổi bật các thông tin quan trọng, tích cực của trang web
- Tăng traffic, tỉ lệ CTR
- Làm rõ nghĩa hơn nội dung của bạn, đặc biệt trong hoàn cảnh nội dung đó phức tạp
Những tuyệt kĩ của Schema Google không phải ai cũng biết
- Schema phải chèn cho từng page: Trước đây, ta thường tạo Schema 1 lần cho toàn bộ website. Nhưng ở bài viết này tôi sẽ không hướng dẫn làm vậy. Ta sẽ tạo Schema Google trên từng trang, từng URL để tránh, hoặc giảm rủi ro bị Google Panda ghé thăm do vấn đề trùng lập nội dung (duplicated content).
Schema vẫn là code của HTML. Nếu để Schema toàn trang web thì rất dễ xảy ra trường hợp Duplicated Content (trùng lặp nội dung). Vì thuật toán Panda xác định nội dung trùng lặp dựa trên HTML website của bạn. - Schema ở Header: Như trong hướng dẫn của Google, việc bạn để Schema ở Header sẽ được hưởng toàn bộ lợi ích từ Schema. Nên hãy cố gắng chèn toàn bộ Schema ở phần Header nhé.
Những Plugin Schema Markup tốt nhất hiện nay
Các Plugin sẽ giúp bạn chèn Schema Dễ dàng hơn, kể cả khi bạn không biết Code, lập trình. Tôi sẽ hướng dẫn bạn cách tạo đánh dấu lược đồ từ những Plugin tạo Schema tốt nhất hiện nay.
Thêm Schema Markup thông qua Plugin WordPress

WordPress có nhiều Plugin cho phép thêm Schema như WP Review, Plugin Schema, Schema Pro Plugin, WPSSO Schema JSON-LD Markup, SEOPress,… Sau đây, tôi sẽ hướng dẫn bạn dùng Plugin Schema để thêm đánh dấu lược đồ.
Sau khi cài đặt và kích hoạt Plugin Schema, bạn tới Schema, nhấp Cài đặt để thêm Schema Markup vào Website. Tiếp theo, bạn điền thông tin cơ bản và Click Quick Configuration Wizard để thiết lập mọi thứ.
Thêm Schema Markup thông qua Plugin Yoast SEO
Tôi tin rằng Yoast SEO không còn xa lạ với các SEOer. Nếu bạn đã sử dụng Plugin này trên Website thì hãy tận dụng ngay nó để thêm Schema.
Sau khi cài đặt Yoast SEO, bạn sẽ được Website đại diện cho loại hình tổ chức nào. Tại Yoast wizard, bạn điền tên của cá nhân hoặc tổ chức, Logo tổ chức.
Nếu muốn cập nhật loại thực thể mà Web đại diện, bạn đến SEO, chọn Search Appearance và Click General Tab. Tiếp đến, bạn kéo xuống phần Knowledge Graph & Schema.org và điền chi tiết vào.
Yoast SEO sẽ thêm Schema Markup vào trang Web WordPress của bạn một cách tự động sau khi bạn thiết lập loại Website.
Cách thêm Schema Markup vào WooCommerce
Bạn có thể thêm Schema Markup vào WooCommerce Stores thông qua Plugin Yoast WooCommerce SEO. Bên cạnh đó, WPSSO Core phiên bản Premium có sẵn Ecommerce Markup cho cửa hàng WooCommerce.
Bạn cũng có thể tham khảo thêm tiện ích mở rộng Schema WooCommerce. Nó sẽ giúp cửa hàng thương mại điện tử của bạn được bổ sung Schema có liên quan.
Thiết lập Schema cho các trang trên website
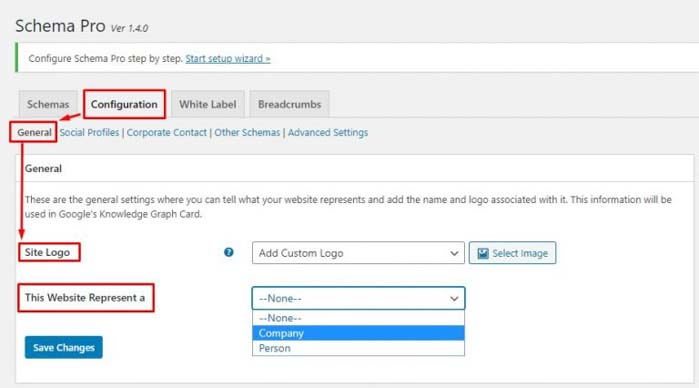
Đầu tiên, chúng ta nên cài đặt các thiết lập chung cho toàn website. Hãy bắt đầu bằng cách chọn: Configuration > General
Ở đây có 2 mục bạn cần cài đặt
- Site Logo: Bạn cần chọn logo cho web của mình.
- This Website Represent a: Ở đây bạn sẽ chọn Person nếu website bạn là cá nhân và chọn Company nếu là web của công ty, doanh nghiệp hay tổ chức…

Social Profile
Nơi này sẽ đánh dấu dữ liệu về những kênh mạng xã hội của cá nhân hay tổ chức của bạn. Cần điền đầy đủ nhất các kênh mạng xã hội hiện có.

Corporate Contact
Tại đây, bạn cài đặt các thông tin liên lạc của mình, có 2 mục bắt buộc phải điền là Telephone và Contact Type (loại liên lạc là bán hàng, kỹ thuật, khẩn cấp, lễ tân,…). Còn những loại tùy chọn khác thì bạn có thể điền đầy đủ (Google khuyến khích điều này) hay để trống.

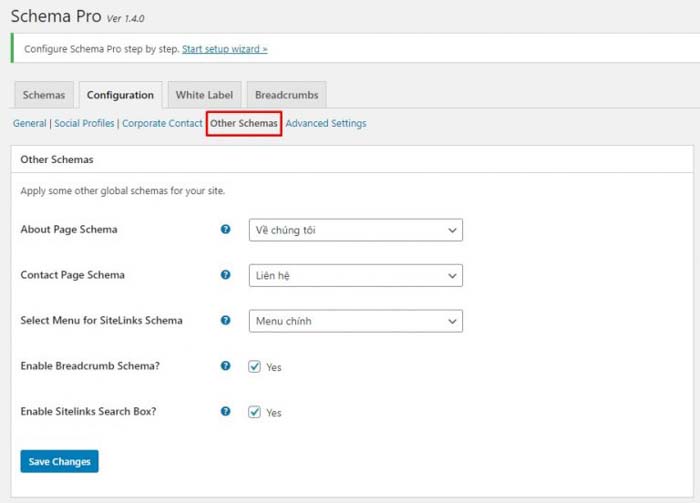
Other Schema
Các Schema WordPress cho những thông tin khác về website nhưng tương đối quan trọng.

Bạn nên cài đặt ở đây:
- Trang About Page: Trang giới thiệu về tổ chức, cá nhân hay website.
- Trang Contact Page: Trang chứa những thông tin liên lạc, trang liên hệ
- Select Menu for Sitelinks Schema: Trong kết quả search của Google lựa chọn Menu mà bạn muốn hiển thị lên Sitelinks. Bạn hãy Enable Sitelinks Search Box và Enable Breadcrumb Schema.
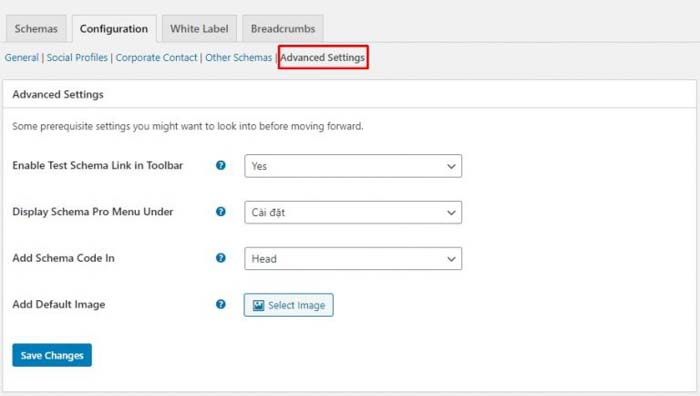
Advanced Settings

- Enable Test Schema Link in Toolbar: Để hiện nút test Schema nhanh cho các trang trên website của bạn bạn nên chọn yes. Hơn nữa, điều này cũng tiện cho việc sửa lỗi nhanh.
- Display Schema Pro Menu Under: Trong phần quản trị website hiển thị Schema Pro luôn trong phần Cài Đặt. Bạn có thể điều chỉnh nếu bạn thích đặt nó ở chỗ nào khác, còn không có thể bỏ qua.
- Add Schema Code In: Bạn muốn đặt code của Schema ở phần footer hay header của website.
Những sai lầm thường gặp khi triển khai Schema
Khi sử dụng Schema, có không ít trường hợp đã lạm dụng công cụ này. Dưới đây là một số sai lầm bạn có thể gặp khi triển khai Schema.
- Đối với Schema đánh giá: Tạo số lượng lớn đánh giá ảo làm mất niềm tin của người dùng.
- Tự tạo câu hỏi câu trả lời khi dùng Schema hỏi đáp.
- Bạn có thể không biết Schema Person, Schema Local Business gắn ở đâu, thậm chí bạn có thể gắn tất cả các URL của Website.
- Nhiều người tạo Schema công thức nấu ăn, sự kiện vì muốn kết quả hiển thị đẹp mắt hơn. Thế nhưng nội dung và loại hình Website lại không liên quan.
Liên hệ
Hotline: 0988 525 515 (Mr Huyen)
Email: minhkhangnetwork@gmail.com
Fanpage: Minh Khang Network
Facebook cá nhân: https://fb.com/tranhuyendn85
Địa chỉ: K44/54/12 Đà Sơn, Quận Liên Chiểu, Tp Đà Nẵng
Website: https://minhkhangnetwork.com

Bài viết liên quan
Phân Tích Chiến Dịch Thành Công, Học Hỏi Từ Thương Hiệu Việt Nổi Bật
TÓM TẮT BÀI VIẾT1 Giới thiệu2 Tổng Quan Về Coolmate: Từ Startup Đến Thương Hiệu [...]
Th8
Công thức 6 giây: Bí mật giúp video giữ chân người xem và tăng doanh thu
Bạn dành hàng giờ đồng hồ để viết kịch bản, quay dựng, đầu tư từng [...]
Th8
7 cách áp dụng tâm lý học hành vi trong việc viết tiêu đề
Một tiêu đề hấp dẫn có thể quyết định 80% sự thành công của một [...]
Th6
Tự động hóa email. chatbot thông minh – Bước đi chiến lược trong kỷ nguyên Digital Marketing
Trong thời đại số hóa mạnh mẽ, doanh nghiệp không thể chỉ trông chờ vào [...]
Th5
6 công thức viết content bán hàng chạm đến cảm xúc người đọc
Trong thời đại mà người tiêu dùng bị “bội thực” thông tin, content bán hàng [...]
Th5
Tầm quan trọng của việc lựa chọn font chữ trong thiết kế
Trong lĩnh vực thiết kế, mỗi chi tiết đều mang một ý nghĩa riêng, từ [...]
Th4