Bên cạnh kiến thức chuyên môn thì test web trước khi đưa vào sử dụng chính là “hành trang” khi bạn bước chân vào con đường Thiết kế Website chuyên nghiệp. Trong thời đại công nghệ như hiện tại thì Website đã trở thành một trong những cái tên quen thuộc. Để phục vụ cho nhiều mục đích khác nhau, các ứng dụng web vẫn tiếp tục được tạo ra mỗi ngày. Website ngày nay phải sử dụng được trên nhiều thiết bị cũng như hỗ trợ ngôn ngữ khác nhau.
Test web thực sự không khó nhưng đòi hỏi sự nghiêm túc trong việc nghiên cứu và tích lũy kinh nghiệm qua từng giai đoạn làm việc. Test web không cần nhiều kiến thức sâu rộng về mạng (network), tuy nhiên thay vào đó bạn cần có những hiểu biết nhất định về nguyên tắc giao tiếp dữ liệu và các loại ngôn ngữ trình diễn web. Bạn cũng cần tập luyện thói quen tìm hiểu các công nghệ phát triển web và phong cách trình diễn web mới (vốn thay đổi liên tục theo thời gian). Nếu bạn còn phân vân chưa biết học làm thế nào tiếp theo

TÓM TẮT BÀI VIẾT
1. Kiểm thử chức năng
Kiểm thử chức năng đòi hỏi tester phải thực hiết test tất cả chức năng chính của các link trong trang web, định dạng được dùng trong các trang web để gửi và nhận thông tin cần thiết từ người dùng. Ngoài ra, còn cần có kết nối cơ sở dữ liệu, cookies, xác minh HTML/CSS.
Test link
Kiểm tra tất cả link trong trang web đang hoạt động chính xác và đảm bảo không có liên kết nào chết/hỏng. Link được kiểm thử gồm:
- Liên kết ngoài trang web
- Liên kết nội bộ
- Liên kết tới các vị trí trong cùng trang
- Liên kết sử dụng để gửi email tới admin hoặc người dùng khác trong trang…
Test Forms
Kiểm tra forms của trang đảm bảo hoạt động tốt, gồm các yêu cầu sau:
- Kiểm tra các trường của trang đã hoạt động đúng hay chưa. Ví dụ: nếu người dùng không nhập vào các trường bắt buộc thì có hiển thị thông báo lỗi hay không?
- Kiểm tra giá trị mặc định của các trường là gì?
- Nhập đầu vào không đúng validate của các trường thì sao?
- Thao tác trên các trường: xem, nhập, lưu, sửa, xóa…có ổn định không
- Các form có thân thiện dễ nhìn và dễ thao tác hay không?
Test Cookies
Cookies là các tệp được tạo bởi trang web đã truy cập để lưu trữ thông tin duyệt web như các tùy chọn trang web hoặc thông tin đăng nhập của người dùng. Người dùng có thể tùy chỉnh trình duyệt để quản lý cookies, thực hiện thao tác xóa, chặn, lưu,… để kiểm thử các tính năng lưu hoặc không lưu trạng thái đăng nhập, tính năng bảo mật của ứng dụng web. Test cookies gồm:
- Kiểm tra cookie (sessions) sẽ bị xóa khi xóa bộ nhớ cache hoặc khi chúng hết hạn.
- Xóa cookie (sessions) và kiểm tra thông tin đăng nhập có được yêu cầu khi bạn truy cập trang web lần sau.
Test HTML and CSS
Xác minh HTML/CSS rất quan trọng khi developer thực hiện tối ưu hóa trang web cho các công cụ tìm kiếm, chủ yếu liên quan đến lỗi cú pháp HTML. Tester sẽ kiểm thử trang web có được nhận diện bởi các công cụ tìm kiếm khác nhau không.
Test business workflow
- Kiểm thử các test case từ khi bắt đầu đến lúc kết thúc, giúp người dùng có thể đi qua theo 1 flow của trang web
- Kiểm thử các test case abnormal để khi người dùng thực hiện một số bước unexpected thì sẽ thông báo lỗi hoặc có tương tác phù hợp sẽ được hiển thị để người dùng có thể biết khi thao tác.
2. Kiểm thử tính khả dụng
Đây là phần rất quan trọng của bất kỳ dự án nào. Nó có thể được thực hiện bởi tester dev hoặc bất cứ người nào trong dự án. Tính khả dụng của website là trang web dễ sử dụng, có hướng dẫn sử dụng rõ ràng, mỗi trang đều có menu chính và phải nhất quán. Tester cần chú ý:
- Kiểm tra Navigation: Menu, button, textbox, breadcrum hoặc link đến các trang khác nhau trên trang web của bạn phải dễ nhìn thấy và nhất quán trên tất cả các trang web.
- Kiểm tra nội dung: nội dung phải dễ đọc không có lỗi chính tả hoặc ngữ pháp, thân thiện với người dùng. Hình ảnh được sắp xếp gọn gàng, hợp lý.
3. Kiểm thử giao diện
3 Lĩnh vực cần được kiểm thử gồm:
- Ứng dụng: Yêu cầu kiểm thử được gửi chính xác đến Database và đầu ra ở phía client được hiển thị chính xác. Nếu có lỗi trả về thì ứng dụng thì ngay lập tức phải nhận được và cho hiển thị cảnh báo tới người dùng.
- Web Sever: Test web sever là kiểm thử quá trình xử lý tất cả các yêu cầu của ứng dụng mà không xảy ra bất kỳ lỗi nào được trả về.
- Database Sever: Đảm bảo các truy vấn được gửi đến cơ sở dữ liệu như kết quả được mong đợi.
Kiểm thử các trường hợp khi kết nối giữa 3 lớp (ứng dụng, web và database) bị ngắt đột ngột do người dùng, hoặc kết nối tới sever bị gián đoạn, bị khởi động lại…
4. Kiểm thử Database
Database là thành phần quan trọng trong ứng dụng website và cần kiểm thử kỹ lưỡng. Các hoạt động test sẽ gồm:
- Nếu có bất kỳ lỗi nào được hiển thị trong khi thực hiện các truy vấn.
- Tính toàn vẹn dữ liệu được duy trì trong khi tạo, cập nhật hoặc xóa dữ liệu trong database.
- Kiểm tra thời gian phản hồi của các truy vấn và tinh chỉnh lại nếu cần thiết.
- Kiểm tra dữ liệu lấy từ database của bạn được hiển thị chính xác trong ứng dụng
5. Kiểm thử khả năng tương thích
Test khả năng tương thích sẽ đảm bảo ứng dụng website của bạn hiển thị chính xác trên các thiết bị khác nhau. Tester cần lưu ý:
- Tương thích với trình duyệt (trên máy tính và trên điện thoại di động): cùng một trang web trong các trình duyệt khác nhau sẽ hiển thị khác nhau. Cần kiểm thử ứng dụng web có hiển thị chính xác trên các trình duyệt không. Cần phải kiểm thử ứng dụng web trên càng nhiều trình duyệt càng tốt (IE, Firefox, Chrome, Safari, Opera…) để kiểm thử tương thích. Kiểm tra trên cả các phiên bản khác nhau của trình duyệt. Kiểm thử trên cả trình duyệt của thiết bị điện thoại thông minh. Nếu ứng dụng chạy tốt hơn, hoặc có ưu tiên tương thích hơn với trình duyệt nào đó thì cần có thông báo tới người dùng.
- Tương thích với hệ điều hành: một số chức năng của ứng dụng có thể không tương thích với một số hệ điều hành, hoặc có những lưu ý khác khi sử dụng, điều này cần phải được kiểm thử kỹ và thông báo cho người dùng được biết.
- Tương thích với các thiết bị ngoại vi (máy in…): khi người dùng có lệnh in trang thì phải đảm bảo tính chính xác của fonts, cỡ chữ, cỡ giấy…mà người dùng đã chọn.
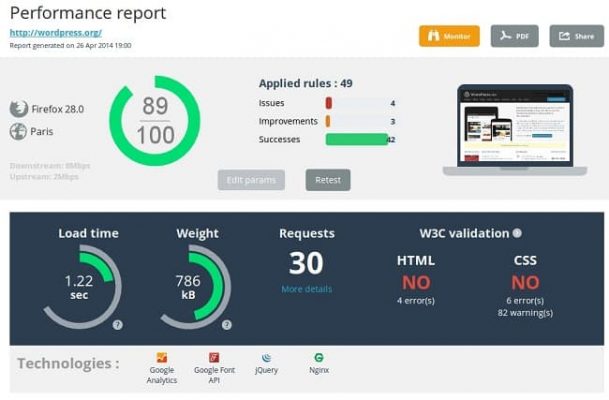
6. Kiểm thử hiệu năng (Performance)
Kiểm tra hiệu năng sẽ đảm bảo website hoạt động dưới tất cả các tải, gồm các yêu cầu sau:
- Thời gian phản hồi của ứng dụng trang web ở các tốc độ kết nối khác nhau
- Stress test ứng dụng web để xác định hành vi của nó vẫn hoạt động bình thường vào tầm cao điểm.
- Stress test trang web để xác định điểm dừng của nó khi được đẩy vượt quá tải bình thường vào tầm cao điểm sẽ ra sao.
- Kiểm tra xem nếu có sự cố xảy ra do tải cao điểm, làm thế nào để trang web phục hồi sau sự cố đó.
- Đảm bảo các kỹ thuật tối ưu hóa như nén zip, bộ đệm phía trình duyệt và máy chủ được bật để giảm thời gian tải.
7. Kiểm thử bảo mật (Security)
Kiểm thử bảo mật rất quan trọng với những trang web thương mại điện tử, lưu trữ thông tin khách hàng hoặc thông tin nhạy cảm như thẻ tín dụng. Gồm:
- Gõ trực tiếp URL vào thanh địa chỉ của trình duyệt mà không qua đăng nhập. Các trang nội bộ phải được bảo mật.
- Sau khi đăng nhập và mở các trang nội bộ, thay đổi url trực tiếp bằng cách đổi tham số ID của trang tới trang thuộc quyền người dùng đã đăng nhập khác. Truy cập phải bị từ chối bởi người dùng này không thể xem trang thống kê của người dùng khác.
- Không thể tải xuống các tệp bị hạn chế nếu không có quyền truy cập phù hợp
- Sessions sẽ tự động bị hủy sau khi người dùng không hoạt động trong một thời gian
- Nhập các giá trị đầu vào không hợp lệ trong các trường Username, Password thì hệ thống phải báo lỗi.
- Kiểm tra CAPTCHA cho các đăng nhập tự động
- Tất cả các phiên giao dịch, các thông báo lỗi, các hành vi cố gắng xâm phạm an ninh phải ghi trong log và lưu tại web server.
8. Crowd Testing
Bạn chọn 1 số lượng lớn người (crowd) để thực hiện bài kiểm tra. Crowd testing là khái niệm giúp làm sáng tỏ nhiều khuyết điểm không được chú ý. Nó gồm hầu hết các loại kiểm thử áp dụng cho website của bạn.
Hotline: 0988 525 515 (Mr Huyen)
Email: minhkhangnetwork@gmail.com
Fanpage: Minh Khang Network
Facebook cá nhân: https://fb.com/tranhuyendn85
Địa chỉ: K44/54/12 Đà Sơn, Quận Liên Chiểu, Tp Đà Nẵng
Website: https://minhkhangnetwork.com

Bài viết liên quan
7 cách áp dụng tâm lý học hành vi trong việc viết tiêu đề
Một tiêu đề hấp dẫn có thể quyết định 80% sự thành công của một [...]
Th6
Tự động hóa email. chatbot thông minh – Bước đi chiến lược trong kỷ nguyên Digital Marketing
Trong thời đại số hóa mạnh mẽ, doanh nghiệp không thể chỉ trông chờ vào [...]
Th5
6 công thức viết content bán hàng chạm đến cảm xúc người đọc
Trong thời đại mà người tiêu dùng bị “bội thực” thông tin, content bán hàng [...]
Th5
Tầm quan trọng của việc lựa chọn font chữ trong thiết kế
Trong lĩnh vực thiết kế, mỗi chi tiết đều mang một ý nghĩa riêng, từ [...]
Th4
Nghệ thuật thấu hiểu tâm lý khách hàng trong Marketing
TÓM TẮT BÀI VIẾT1 Bí quyết chạm đến trái tim khách hàng và nâng tầm [...]
Th4
Tiêu đề là gì? – Cách vận dụng tiêu đề trong marketing
Trong thế giới truyền thông và marketing hiện đại, nơi con người bị bao quanh [...]
Th4