Hôm nay, mình xin hướng dẫn các bạn cách cài đặt theme flatsome chuẩn nhất, không bị lỗi, có thể update phiên bản mới tẹt ga mà không sợ bị phát sinh lỗi, làm mất hết dữ liệu (như thông tin sản phẩm, bài viết, hình ảnh…)
Với kinh nghiệm đã cài đặt rất nhiều theme flatsome từ những ngày đầu flatsome mới bắt đầu tiếp cận thị trường. Nên mình đã tích lũy được không ít các trường hợp lỗi, đã làm mình mất rất nhiều thời gian cho việc vắt óc, xoắn não tìm cách khắc phục lỗi. Để giúp các bạn tiết kiệm thời gian, không lặp lại những lỗi ngớ ngẫn như mình, nên nay mình xin mạn phép viết bài chia sẻ cho các bạn “cách làm thế nào để cài đặt theme flatsome không lỗi, chuẩn nhất, mới nhất” được đúc kết qua thời gian không hề ngắn.
Ưu điểm của Flatsome
Để chọn lựa 1 theme chất lượng, đòi hỏi bạn phải trải nghiệm nhiều theme và có sự so sánh mới chọn được chính xác.
Mình đã có kinh nghiệm sử dụng những theme lớn như: Avada, Divi, Flatsome, Genesis, Thrive. Đây là những theme đều chất lượng, có uy tín trên thế giới. Tuy nhiên nếu các bạn kinh doanh thì Flatsome khá phù hợp. Vì Flatsome cho bạn làm dạng cửa hàng online lẫn đưa tin sản phẩm hoặc dịch vụ kiểu Business.
TÓM TẮT BÀI VIẾT
- 1 Bố cục đơn giản trong theme Flatsome WordPress
- 2 Cài đặt chung Theme Flatsome
- 2.1 Thay đổi ngôn ngữ theme Flatsome từ tiếng anh thành tiếng việt.
- 2.2 Chỉnh sửa tên website, slogan điền một số thông tin cơ bản
- 2.3 Bỏ ngày tháng năm ở URL bài viết theme flatsome
- 2.4 Thay đổi logo + Favicon cho website
- 2.5 Thay đổi kích thước layout nội dung
- 2.6 Thay đổi màu nền background theme Flatsome
- 2.7 Thay đổi màu chủ đạo của các nút button, link,màu chữ Flatsome
- 2.8 Thay đổi font chữ Flatsome
- 3 Thiết kế Header theme Flatsome
- 4 Chuẩn bị để đăng bài viết lên website
Bố cục đơn giản trong theme Flatsome WordPress
Trước khi bắt đầu thực hiện các bước thiết kế một website bạn sẽ cần biết một layout của một website đơn giản được trình bày như thế nào. Bạn xem hình bên dưới kèm phần note để hiểu hơn về bố cục của một trang website sử dụng trên theme Flatsome mã nguồn WordPress.

Nhìn hình trên bạn có thể thấy website chia thành 4 khối cơ bản gồm:
Header (Đầu trang) gồm Top Bar, Header Main, Header Bottom)
- Top Bar: Gồm menu con(chứa trang ít thiết yếu như chính sách điều khoản, tuyển dụng, đại lý…) , Email, ngày giờ làm việc, địa chỉ, sđt, icon mạng xã hội…
- Header Main: Gồm Logo, menu chính, thanh tìm kiếm, nút gọi, nút thanh toán, giỏ hàng, đăng xuất, đăng nhập, tạo tài khoản…
- Header Bottom: Header bottom được thêm vào giúp cho header website có thể đa dạng hơn, chức năng như Hear main…
Body
- Bao gồm các nội dung chính như tin tức, sản phẩm, dịch vụ, hình ảnh, video…
Sidebar
- Bao gồm các nội dung như bài viết mới, bài viết liên quan, lịch, ngày giờ…
Footer
- Footer (chân trang) gồm các nội dung như thông tin liên hệ, các chính sách điều khoản, map…
Tiếp theo ta sẽ đi vào các bước thực hành tùy thiết kế chỉnh sửa cho từng phần
Cài đặt chung Theme Flatsome
Thay đổi ngôn ngữ theme Flatsome từ tiếng anh thành tiếng việt.
Cài đặt chung cho Theme Flatsome
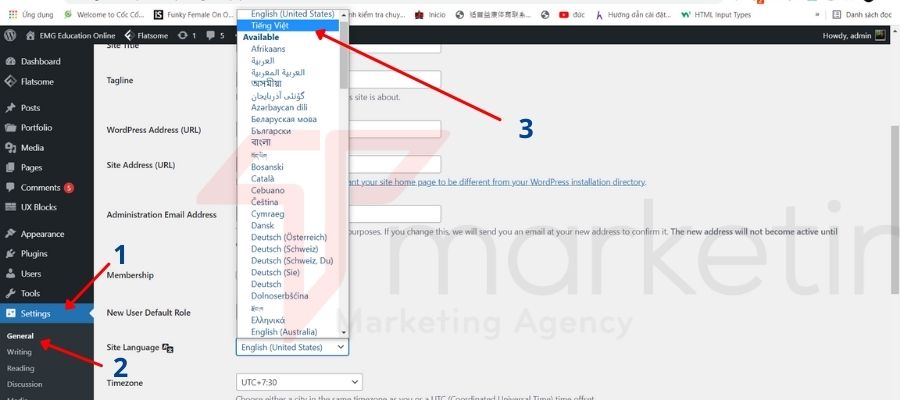
Chọn Setting > General > Site Languagues tìm chọn “Tiếng Việt“

Chỉnh sửa tên website, slogan điền một số thông tin cơ bản
Truy cập Cài Đặt > Tổng Quan
Điền thông tin website của bạn như: chỉnh sửa tên website khẩu hiệu, địa chỉ wordpress và địa chỉ trang cứ điền địa chỉ website mình vào, cuối cùng là nhập Email như ví dụ bên dưới.

Bỏ ngày tháng năm ở URL bài viết theme flatsome
Thay đổi Url hay còn gọi đường dẫn, Url ngắn gọn, không chứ các thông tin thừa, ngắn gọn dễ đọc, sẽ tăng thêm sự chuyên nghiệp cho website khi chia sẽ Url với một ai khác. Đồng thời đây cũng là một trong những tiêu chí giúp website bạn thân thiện hơn với các công cụ tìm kiếm, góp phần vào việc xếp hạng các bài viết trên các công cụ tìm kiếm.
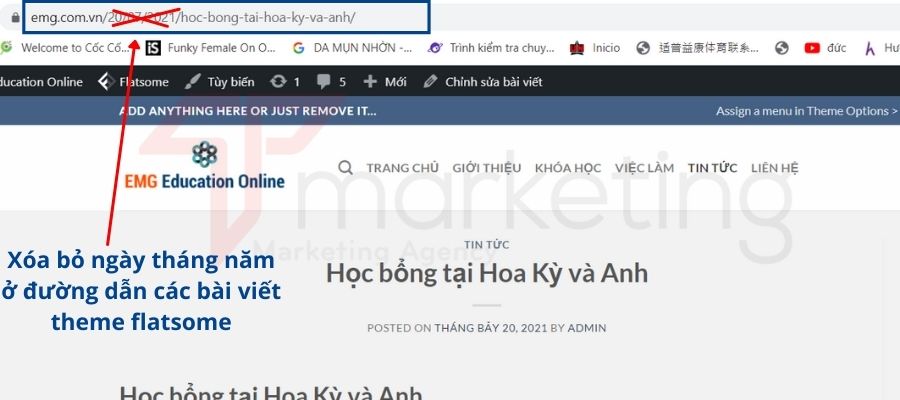
Phía dưới là đường dẫn mặc định của các bài viết trên theme Flatsome. có dạng yourdomain/day/month/year/bai-viet. Vd: https://www.emg.com.vn/20/07/2021/hoc-bong-tai-hoa-ky-va-anh/. Mình sẽ tiên hành sửa lại thành yourdomain/bai-viet.

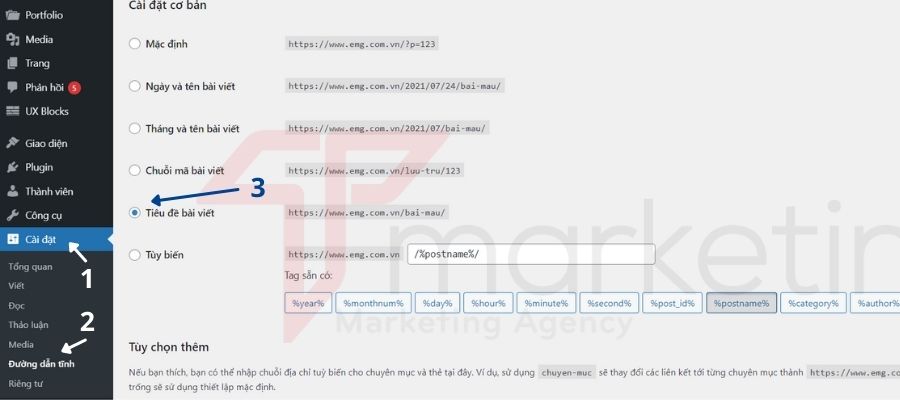
Lưu ý đây là việc làm cần thiết, các bạn thực hiện xóa hiển thị ngày tháng năm trên url flatsome theo hướng dẫn bên dưới theo 3 bước.

Thay đổi logo + Favicon cho website
Website của bạn đã có logo thì đơn giản là upload. Nếu bạn chưa có logo thì tìm đơn vị thiết kế Logo hoặc bạn có tự thiết kế logo online thông qua website canva.com.
Thay đổi logo theme Flatsome nhận diện thương hiệu
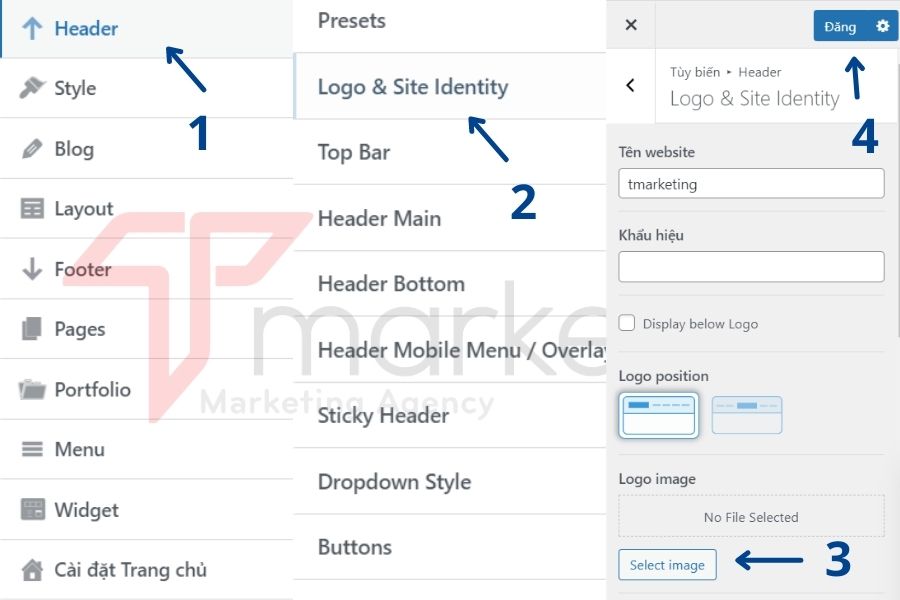
Bạn chọn Flatsome > Theme Options

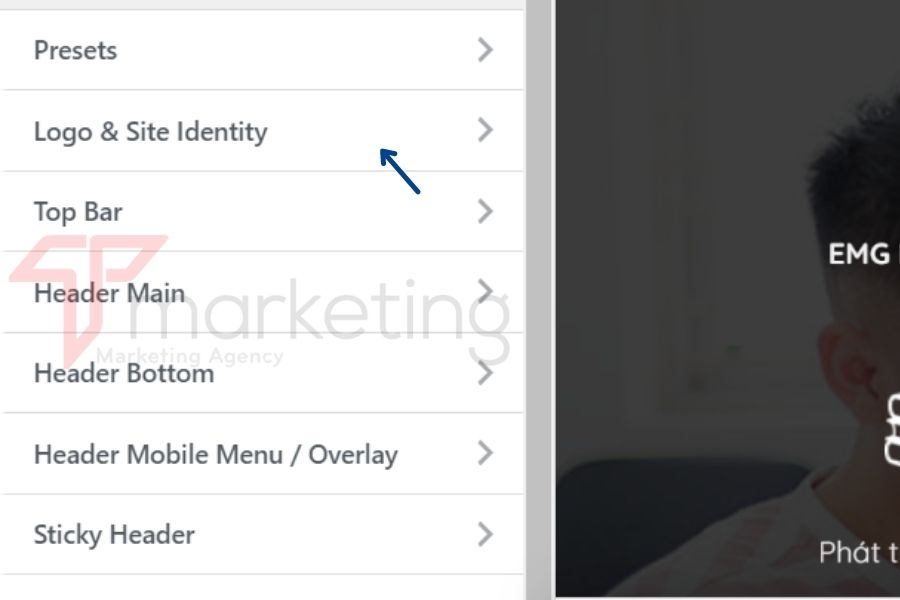
Chọn Logo & Site Identity

Sau đó bạn chọn Header > Logo & Identity > Select file (chọn file logo từ máy tính)

Sau khi đã up xong file logo. Bạn nhấn nút “Đăng” màu xanh ở phía trên màn hình để hoàn thành.
Tiếp theo là chúng ta thay đổi Favicon. Favicon là một cái hình logo nhỏ xuất hiện trên đầu trình duyệt khi người dùng truy cập website Favicon này giúp người dùng dễ nhận diện được website của doanh nghiệp bạn.

Thay đổi kích thước layout nội dung
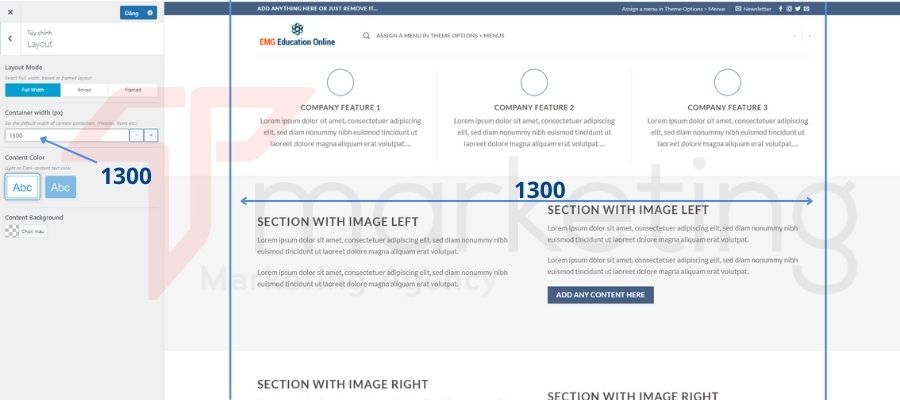
Bạn chọn Flatsome > Theme Options > Layout

Bạn sẽ thấy giao diện như bên dưới, mặc định chiều rộng layout nội dụng là 1080 như bên dưới

Tại khu ô Container Width bạn có thể thay từ 1080 thành 1300 để kích thước layout nội dung website được rộng ra.

Tại khu ô Container Width bạn có thể thay từ 1080 thành 1300 để kích thước layout nội dung website được rộng ra.
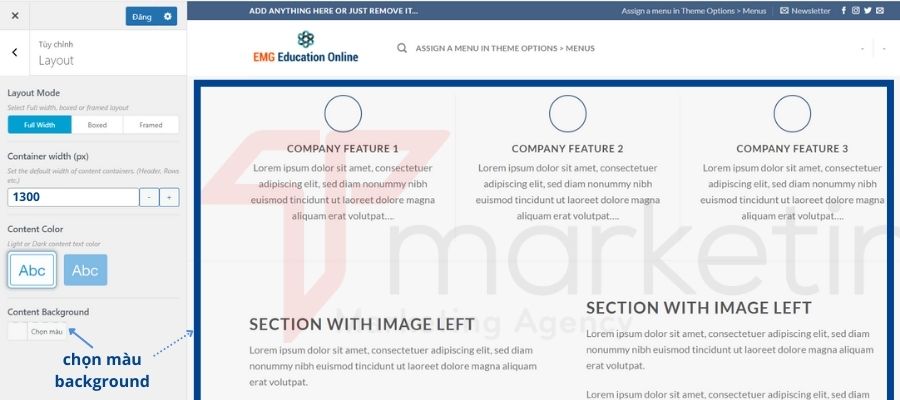
Thay đổi màu nền background theme Flatsome
Cũng ở tại khu vực bạn đã thực hiện đổi kích thước layout nội dung như trên, tại khu vực này bạn nhìn tay phải bên dưới, bạn có thể chọn màu nền back ground cho theme theo ý muốn, ở đây mình sẽ chuyển thành màu xám nhạt.

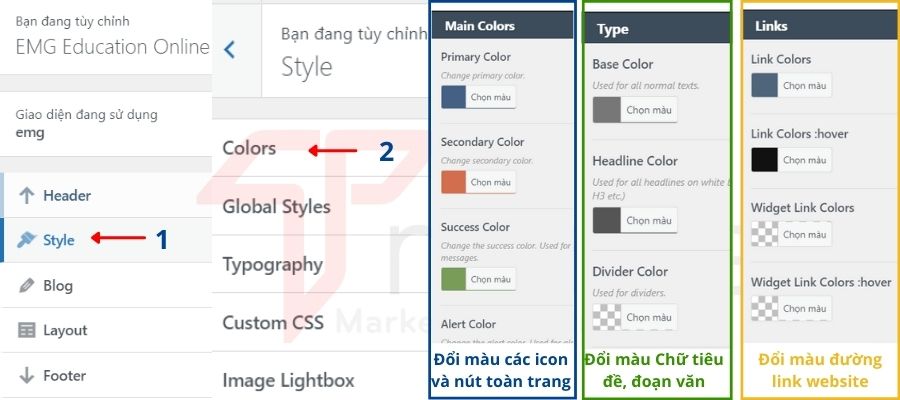
Chọn Flatsome > Theme Options > Style > Colors
Sau đó để thay đổi màu chủ đạo, màu các button, màu link, màu chữ tiêu đề, đoạn văn bản trong Flatsome bạn thực hiện như hình bên dưới:

Thay đổi font chữ Flatsome
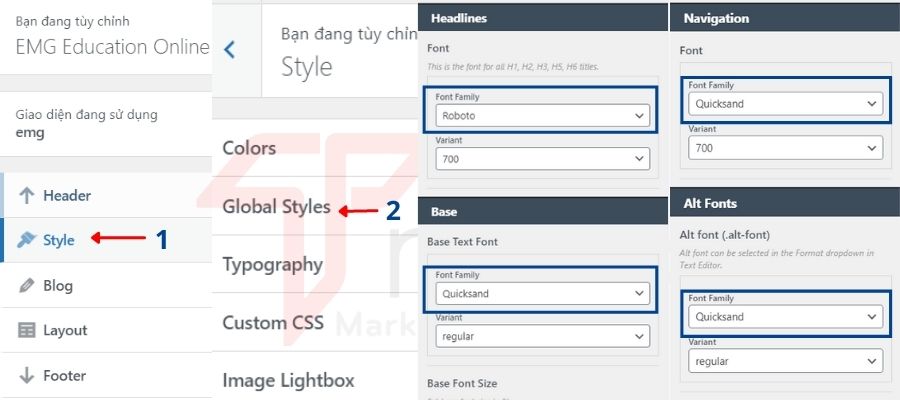
Chọn Fatsome > Theme Options > Style > Typography
Sửa font chữa tiêu đề, cột Headlines, tại mục Font Family, bạn nhấp vào sẽ sổ xuống một list danh sách font chữ, nếu bạn không biết lựa chọn chữ nào thì có thể chọn font chữa tiêu đề là Roboto.
Đối với tất cả các mục chọn font chữ còn lại như Base (font chữ các đoạn văn bản), Navvigation (menu), Alt Fonts (văn bản thay thế dùng trong hình ảnh) nếu bạn đang vân vân không biết chọn font chữ nào thì có thể chọn Quicksand nhé. Font chữ này mềm, mỏng và khá sang trọng.
Bạn thực hiện theo như hình bên dưới rồi nhấp nút Đăng để lưu lại.

Thiết kế Header theme Flatsome
Thiết kế Top bar
Chọn Fatsome > Theme Options > Header > Top bar
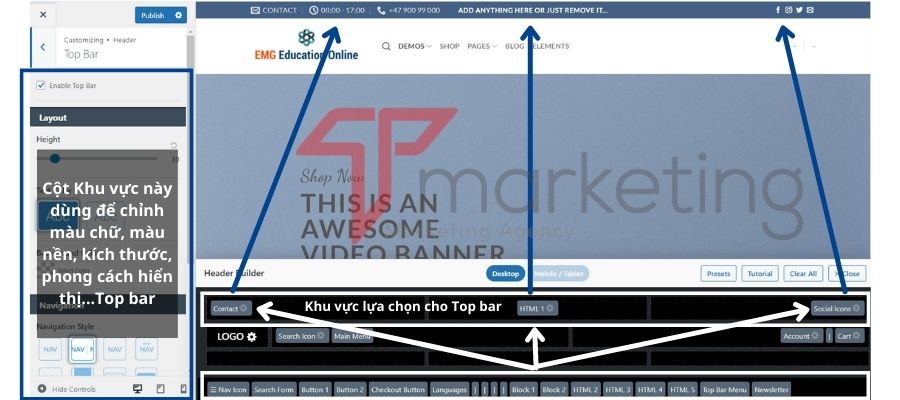
Bến cột bên trái như hình dưới là khu vực tùy chỉnh cho topbar, phần này mình sẽ tùy chỉnh sau.
Khu vực cuối bạn có các thẻ đã được tạo sẵn, bạn muốn website mình hiển thị mục nào thì nhấp chuột trái giữ vào kéo đến “khu vực lựa chọn cho Top Bar” bên dưới, thì phần Top bar website sẽ hiển thị tương ứng, bạn nhìn Vd bên dưới. Ở đây mình chọn thẻ “Contact”, “HTML 1″, ” Social Icons” như hình bên dưới.

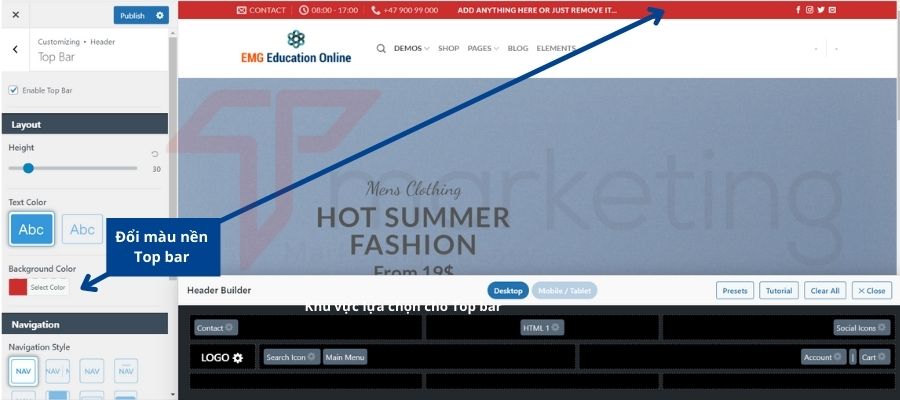
Tiếp theo mình sẽ chỉnh màu cho phần Top bar như hình bên dưới, còn những mục khác cọn có thể để mặc định.

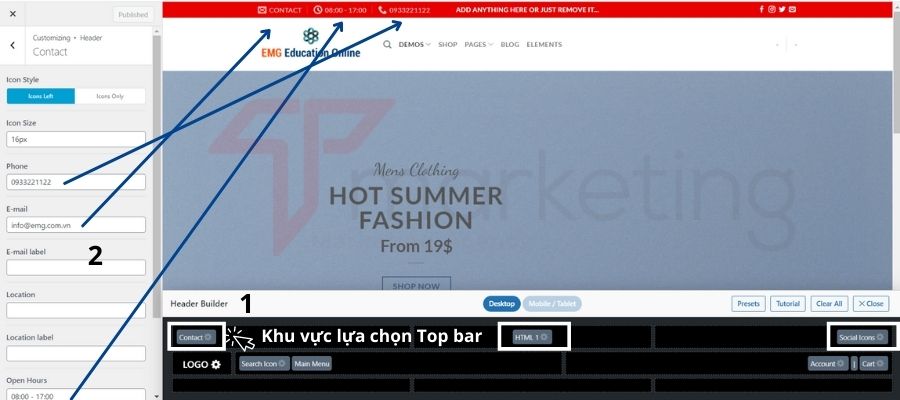
Tiếp đến bạn sẽ sửa nội dung cho phần Top Bar.
Bước 1: Tại phần ” Khu vực lựa chọn cho Top bar” bạn click vào các thẻ bạn muốn thay đổi nội dung.
Bước 2: Tại cột tùy chỉnh bên tay trái, bạn sửa bổ sung thành các thông tin của bạn
Ở đây mình bắt đầu thực hiện với thẻ “Contact” trước nhé:

Như vậy phần thông tin contact của mình đã thay đổi. Bạn tiếp tục sửa và bổ sung theo cách tương tự cho thẻ “HTML” và thẻ “social Icons” nhé
Thiết kế Header Main
Chọn Fatsome > Theme Options > Header > Header Main
Giống như Top Bar, tương tự bạn có thể kéo thả các thẻ bạn muốn hiển thị ở Header Main, ở đây mình sẽ để thẻ “Search Icon” và thẻ “Main Menu” , 2 thẻ “Acount” và “Cart” chỉ xuất hiện khi nào website bạn có chức năng bán hàng và phải cấu hình hoàn tất mới hiện thị nhé. Nếu Website bạn là tin tức hoặc chưa cần sử dụng đến “Acount” và “Cart” thì nắm kéo các thẻ này trả lại phần lựa chọn các thẻ nhé.
Ở Header Main của mình chỉ giữ lại mỗi Search Icon và Main Menu, còn Logo là mặc định. Bạn xem hình bên dưới.

Tiếp theo mình sẽ chỉnh màu sắc cũng như chiều cao chiều rộng kích thước, kiểu dáng font chữ cho phần Hearder Main này
Bạn nhìn sang tay trái, sẽ thấy cột tùy chỉnh cho phần Header Main này, tại khu vực này bạn có thể sửa màu nền cho Header Main, sửa được khoảng cách Menu, kích thước, Font chữa và khoảng cách Menu…
Dưới đây mình sẽ chỉnh Full chiều rộng tại mục Header Width chọn ô thứ 2. Tiếp theo mình sẽ tạo đổ bóng cho Header Main để nó trông chuyên nghiệp. bạn tick vào ô Add “Shadow”.
Kế tiếp bạn có thể chọn màu nền cho Header Main tại mục Background color

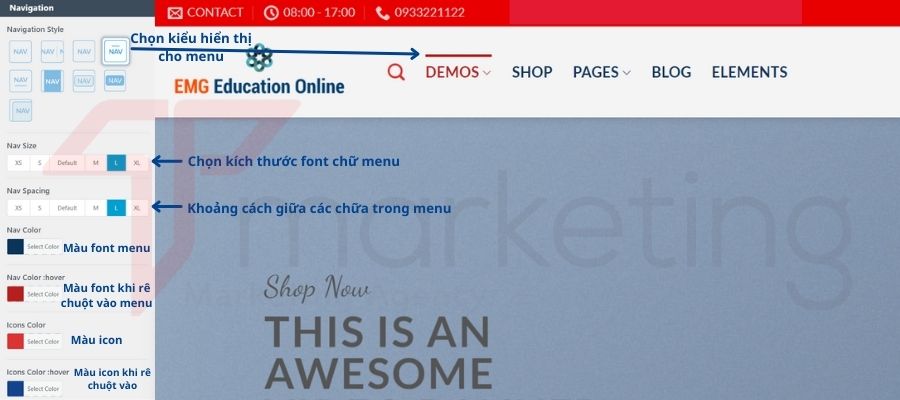
Tiếp đến tại cột bên trái, mình tìm đến các mục sau để edit
- Navigation Style: chọn kiểu menu bạn mong muốn
- Nav Size: Chỉnh kích thước font chữ cho menu
- Nav Spacing: Khoảng cách giữa các chữ của menu
- Nav Color: Thay đổi màu cho menu
- Nav Color Hover: Thay đổi màu cho menu khi rê chuột vào
- Icons Color: Thay đổi màu cho tất cả các icon nằm ở Header Menu
- Icons Color: Thay đổi màu cho tất cả các icon nằm ở Header Menu khi rê chuột vào

Như vậy bạn đã hoàn thành xong phần chỉnh sửa Header Menu, bạn Published để xem thành quả nhé!
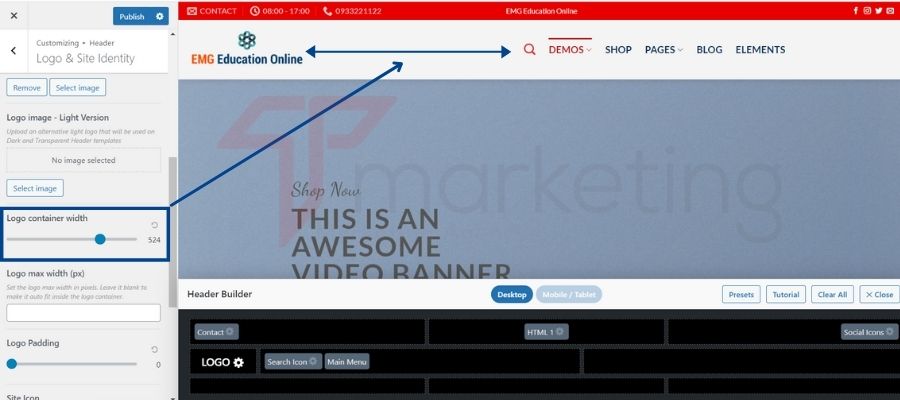
Bạn chọn Flatsome > Theme Options > Header > Logo & Identity.
Tại phần Logo container width, bạn tăng kích thước của logo lên thì mặc định menu sẽ được dời sang trái. Để giảm kích thước của logo như ban đầu mà vẫn di dời đươc khoảng cách cua menu thì tại mục Logo padding, bạn giảm xuống.

Chuẩn bị để đăng bài viết lên website
Flatsome có trình soạn thảo giống với Elementor (trình soạn thảo nổi tiếng trong WordPress), hoặc ThriveArchitect của Thrive theme. Đây là 2 theme hỗ trợ rất tốt công cụ đăng bài viết dễ dàng sử dụng.
Khi sử dụng bất cứ công cụ soạn thảo (công cụ đăng bài builder) nào thì bạn sẽ làm quen với các element. Có nghĩa là các thành phần. Ví dụ: chữ thì có text element, hình ảnh thì có image element. Nhiện vụ của chúng ta là chọn Element và kéo thả, sau đó copy hoặc paste.
Khởi tạo Bài Viết Mới, Trang Mới, Sản Phẩm Mới
Để đăng dạng bài viết, trang và sản phẩm trước hết bạn nên có bài viết trên file word.
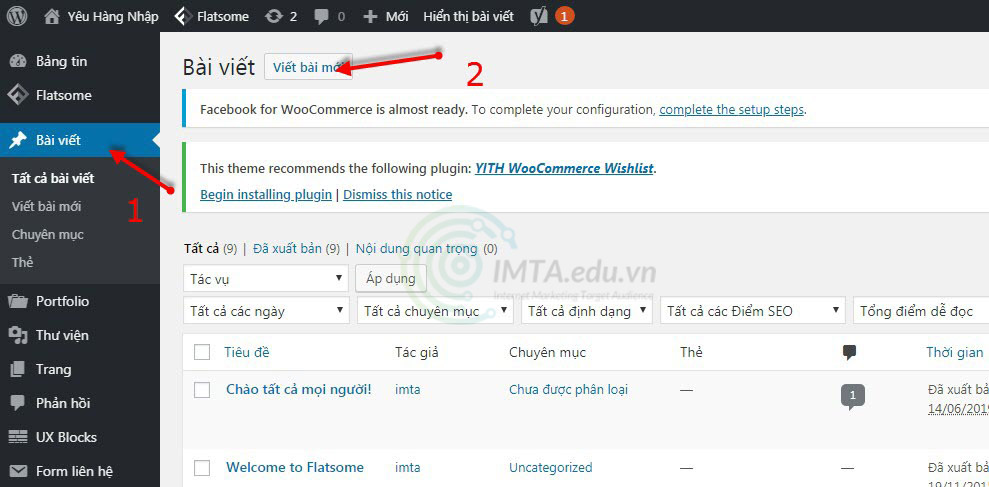
Bạn truy cập vào wp-admin > Bài Viết > Viết Bài Mới (Trang, Sản Phẩm). Tùy mục đích của bạn là gì mà bạn chọn 1 trong 3.

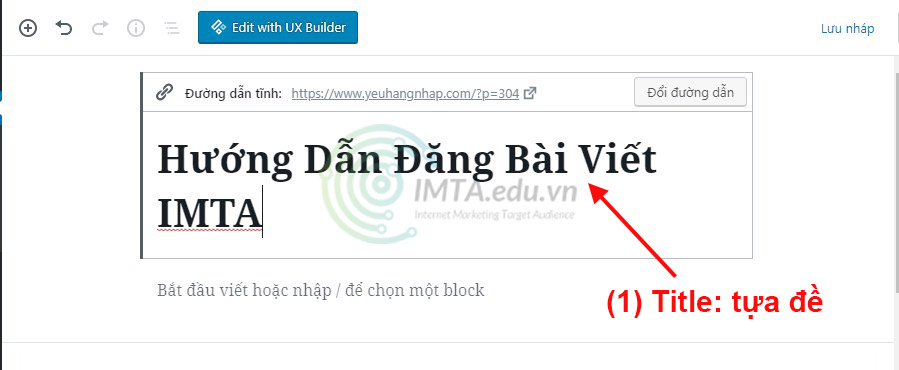
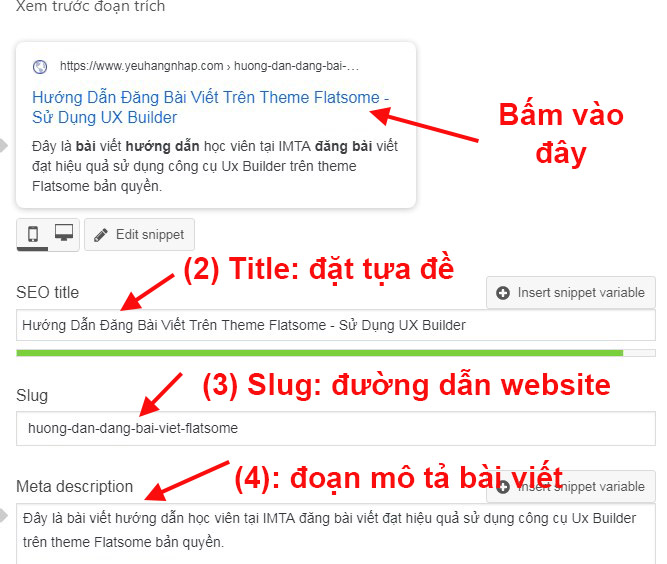
Sau đó bạn thực hiện các bước theo thứ tự sau. Một bài viết thì luôn có tựa đề (Title).
(1): Đăt tựa đề cho bài viết.

Sau đó bạn kéo xuống phần dưới. Tại mục Yoast SEO. Bạn nên tối ưu 3 thẻ: Title, Description, Slug mà mình đã hướng dẫn trên lớp học.

(2) Title: đặt title trùng với sản phẩm bạn định kinh doanh và phù hợp nội dung bài viết.
(3) Slug: đường dẫn cho bài viết (tiếng Việt không có dấu, không được có khoảng trắng)
(4) Description: Mô tả nội dung bài viết ngắn gọn.Sau đó chúng ta tiến hành lưu bài viết
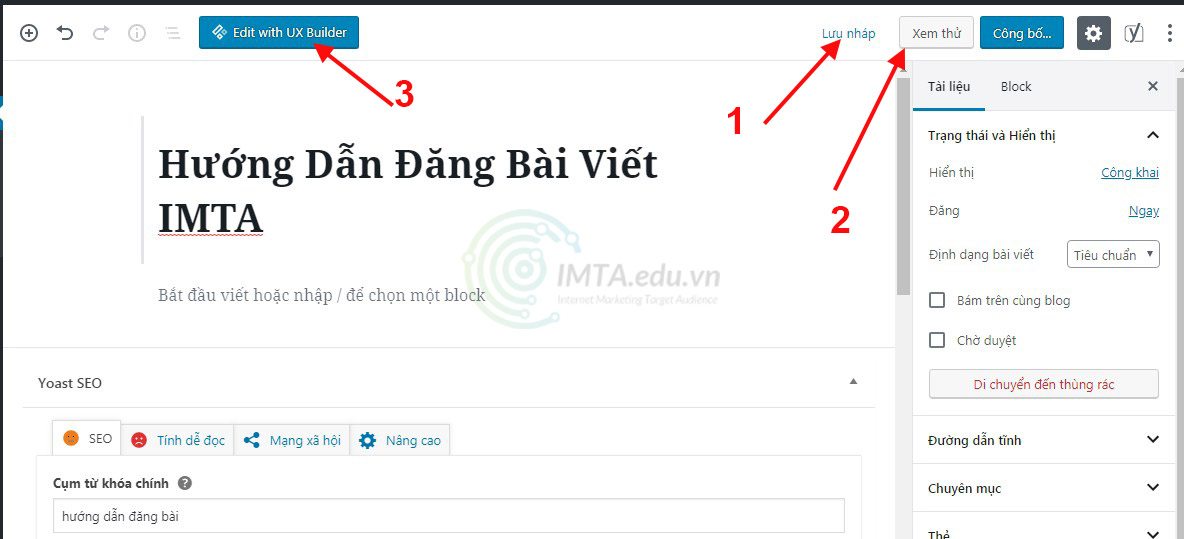
(1) Lưu nháp bài viết.
(2) Nhấn xem thử sẽ thấy tiêu đề nhưng không thấy nội dung.
(3) Sau đó nhấn Edit With UX Builder để tiến hành thực hiện các bước tiếp theo để đăng bài.

Đối với khởi tạo 1 bài viết mới, trang mới hay sản phẩm mới quy trình làm giống nhau nên mình gom chung hướng dẫn.
Quan trọng nhất là cách sử dụng Ux Builder và bài viết gọm những thành phần gì.
Cấu trúc bài đăng chuẩn SEO
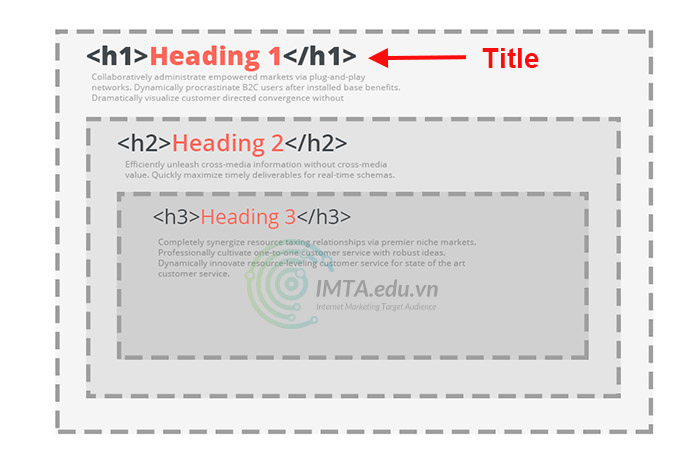
Bất kể bài đăng nào trên website dù là Bài Viết, Trang hay Sản Phẩm mình khuyến nghị các bạn đều phải có cấu trúc rõ ràng. Rõ ràng theo ý mình là phải có tựa đề, các mục lớn, trong mục lớn có mục nhỏ.
Nên chia mục lục bài viết rõ ràng. Bắt đầu là thẻ H2, trong H2 có thẻ con là thẻ H3. Các thẻ này được gọi là thẻ heading giống trong Word.

Bạn lưu ý rằng thẻ H1 trong 1 bài viết chỉ có duy nhất 1 thẻ là Title (tựa đề).
Thẻ H2 có nhiều thẻ H2, trong thẻ H2 có nhiều thẻ H3.
LIÊN HỆ
Hotline: 0988 525 515 (Mr Huyen)
Email: minhkhangnetwork@gmail.com
Fanpage: Minh Khang Network
Facebook cá nhân: https://fb.com/tranhuyendn85
Địa chỉ: K44/54/12 Đà Sơn, Quận Liên Chiểu, Tp Đà Nẵng
Website: https://minhkhangnetwork.com

Bài viết liên quan
Phân Tích Chiến Dịch Thành Công, Học Hỏi Từ Thương Hiệu Việt Nổi Bật
TÓM TẮT BÀI VIẾT1 Giới thiệu2 Tổng Quan Về Coolmate: Từ Startup Đến Thương Hiệu [...]
Th8
Công thức 6 giây: Bí mật giúp video giữ chân người xem và tăng doanh thu
Bạn dành hàng giờ đồng hồ để viết kịch bản, quay dựng, đầu tư từng [...]
Th8
7 cách áp dụng tâm lý học hành vi trong việc viết tiêu đề
Một tiêu đề hấp dẫn có thể quyết định 80% sự thành công của một [...]
Th6
Tự động hóa email. chatbot thông minh – Bước đi chiến lược trong kỷ nguyên Digital Marketing
Trong thời đại số hóa mạnh mẽ, doanh nghiệp không thể chỉ trông chờ vào [...]
Th5
6 công thức viết content bán hàng chạm đến cảm xúc người đọc
Trong thời đại mà người tiêu dùng bị “bội thực” thông tin, content bán hàng [...]
Th5
Tầm quan trọng của việc lựa chọn font chữ trong thiết kế
Trong lĩnh vực thiết kế, mỗi chi tiết đều mang một ý nghĩa riêng, từ [...]
Th4