Nếu khách hàng không thể tìm thấy trang mình muốn truy cập trên Navigation web (Menu Navigation) website bạn. Thì chắc chắn tỉ lệ thoát sẽ tăng và thời gian họ dành cho website của bạn sẽ ít đi.
Những điều này sẽ gây ảnh hưởng tiêu cực đến lợi nhuận và doanh thu của bạn. Vậy, làm cách nào để cải thiện menu website? Web navigation là gì và menu này có liên quan,ứng dụng thế nào để đạt được hiệu quả cao nhất?
Trong bài viết này, các phương pháp thực hiện Web Navigation là gì sẽ được liệt kê chi tiết, đa dạng và chính xác nhất. Bạn có thể tạo nên Navigation web hoàn hảo cho website của mình. Hãy cùng bắt đầu nhé!
TÓM TẮT BÀI VIẾT
- 1 Những điều bạn cần biết về Web Navigation
- 2 Tại sao Navigation quan trọng đối với website?
- 3 Các loại Web Navigation
- 4 8 Mẹo thực hiện Web Navigation cho người mới bắt đầu
- 4.1 Mẹo 1. Lập kế hoạch cho Page Structure và Web Navigation
- 4.2 Mẹo 2. Tuân theo các tiêu chuẩn Navigation Web
- 4.3 Mẹo 3. Sử dụng từ ngữ dễ hiểu với khách truy cập
- 4.4 Mẹo 4. Sử dụng Responsive Menu
- 4.5 Mẹo 5. Tận dụng Footer Menu
- 4.6 Mẹo 6. Sử dụng màu,khoảng trắng để tách Navigation ra các phần tử trang khác
- 4.7 Mẹo 7. Hạn chế sử dụng Menu Dropdown (Menu thả xuống)
- 4.8 Mẹo 8. Cấu trúc Navigation Bar đơn giản
Web Navigation (điều hướng trang web) là quá trình điều hướng trang, được ứng dụng vào hầu hết các website trên internet. Nói đơn giản, nó là quá trình liên kết các trang nội bộ lại với nhau.
Web Navigation sử dụng menu chứa các internal link của website nhằm giúp khách dễ dàng tìm thấy trang họ cần. Chuyển hướng tốt sẽ ảnh hướng đến độ thân thiện của trang web đối với người dùng.

Như đã nói ở phần giới thiệu, việc khách truy nhập gặp khó khăn trong quá trình tìm kiếm website họ cần trong menu navigation web.
Việc xây dựng menu một cách dễ hiểu và có sắp đặt sẽ giúp trải nghiệm khách hàng cải thiện hơn. Từ đó, thời gian họ dành cho website sẽ nhiều hơn và tỉ lệ chuyển đổi cũng sẽ cao hơn.
Web Navigation là gì, có bao nhiêu loại? Nó có 3 loại chính đó là:
- Global Navigation – Điều hướng toàn cục
- Hierarchical Navigation – Điều hướng phân cấp
- Local Navigation – Điều hướng cục bộ
Khi kết hợp đúng cách, những loại web navigation này sẽ giúp khách hàng đến được website họ cần dễ dàng hơn.
Dù bạn có là một người hoàn toàn không biết Web Navigation là gì thì: Sau khi tìm hiểu 8 mẹo được giới thiệu dưới đây, bạn cũng sẽ học được phương pháp ứng chúng đúng cách cho Website của mình.
Trước khi bạn viết Content cho Website của mình. Hãy lên kế hoạch cho Page Structure (cấu trúc trang) và Web Navigation là gì trước.
Đây là một bước quan trọng, nó ảnh hưởng đến mức độ hài lòng của khách vào Website sau này.
Để tạo cấu trúc trang và Navigation Web. Bạn có thể dùng cách thủ công hoặc dùng trình tạo sơ đồ trang Web để tạo mô hình một cách nhanh chóng hơn.
Có nhiều chương trình tạo mà bạn có thể chọn lựa, ví dụ như GlooMaps, Octopus,VisualSitemaps,Creately.
Đừng cố gắng tạo ra điều gì quá khác biệt. Phải biết Web Navigation là gì và chú trọng khả năng sử dụng chứ không phải là tính sáng tạo.
Các tiêu chuẩn thông thường như vị trí đặt Menu, dấu hiệu mở rộng Menu nên được tuân theo.
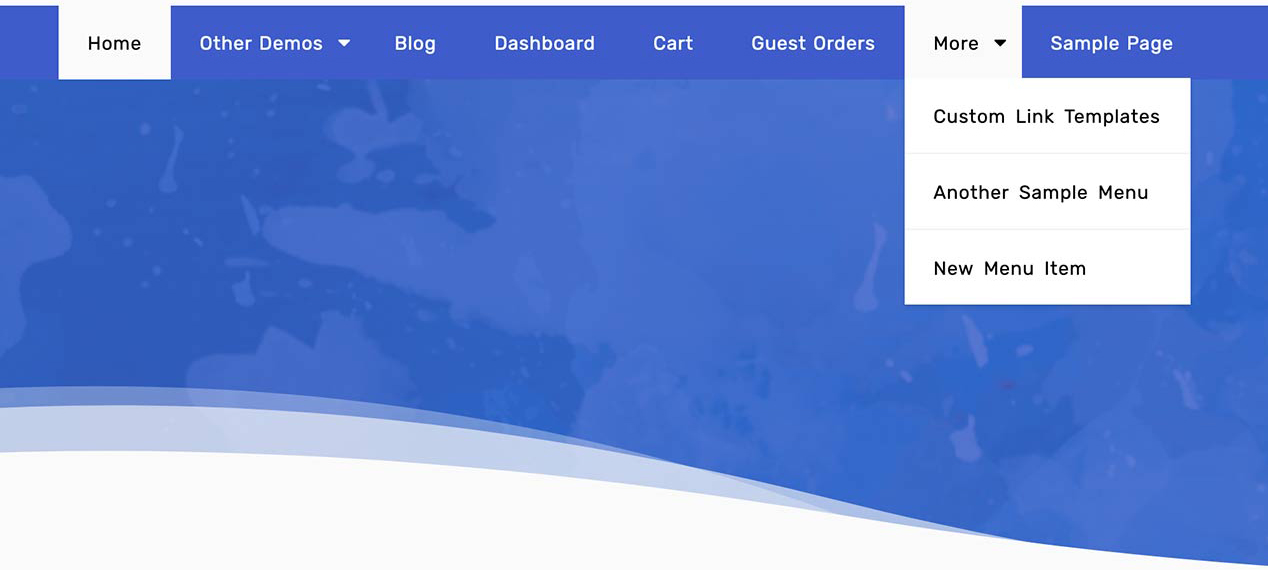
Ví dụ: Ba sọc ngang ☰ (hoặc ba chấm, chữ V) là tiêu chuẩn xác định một Menu mở rộng. Nếu bạn áp dụng cho Website của mình thì nên giữ chúng như cũ để khách dễ dàng nhận biết.
Mẹo 3. Sử dụng từ ngữ dễ hiểu với khách truy cập
Thay vì dùng những từ ngữ quá chuyên ngành, tối nghĩa. Hãy đặt mình vào vị trí là người lần đầu tiên vào Website để tìm ra cách dùng từ ngữ thích hợp.
Mẹo này không những giữ khách lại lâu hơn mà nó còn giúp ích cho quá trình SEO của bạn. Hãy đảm bảo rằng trang của bạn thể hiện được kết quả cho những câu hỏi. Cũng như từ ngữ mà khách hàng thường tìm kiếm Online.
Mẹo 4. Sử dụng Responsive Menu
Hiện nay lượng người sử dụng Mobile để tìm kiếm trên Google ngày càng lớn (hơn 50% online). Vì thế, việc dùng Responsive Menu là điều cần thiết.
Responsive Menu có khả năng thay đổi tùy thuộc vào kích cỡ màn hình của thiết bị. Các Font chữ sẽ không bị nhảy lung tung hoặc Menu bị sắp xếp lộn xộn chèn ép trong khung hình. Sự thay đổi nhanh của Responsive Menu sẽ đem lại trải nghiệm tốt và mượt mà hơn cho khách hàng.
Khách truy nhập đọc và cuộn đến cuối trang Web là những người có dấu hiệu muốn tương tác nhiều hơn với website của bạn. Hãy tận dụng không gian trống cuối mỗi trang để đặt những nội dung có giá trị.
Vì vị trí Footer Menu không chiếm không gian của bài viết mà ở một khu vực riêng biệt. Bạn sẽ dễ dàng thêm vào nhiều mục, đề tài hot của trang mà không sợ tạo cảm giác lộn xộn.
Xem ví dụ sau: Trong hình là Footer trang của GTV SEO, các thông tin quan trọng như Dịch vụ SEO, Đào tạo SEO được sắp xếp rất rõ ràng ở phần Footer. Bạn sẽ chuyển hướng đến những trang con này một cách nhanh chóng chỉ bằng cú nhấp chuột.

Sử dụng màu sắc, Font chữ khác biệt và khoảng trắng để tách Menu khỏi nội dung chính và thanh phụ của bạn. Hãy phân chia rõ ràng khu vực của Web Navigation là gì để khách hàng dễ dàng nhận ra.
Mẹo 7. Hạn chế sử dụng Menu Dropdown (Menu thả xuống)
Ngoại trừ trường hợp trang Web của bạn có quá nhiều trang mang các tính chất khác nhau. Hãy hạn chế dùng Menu Dropdown, khi người dùng nhìn thấy một liên kết trong Menu, họ sẽ mặc định là nó có lẻ nhấp được. Vì thế để tránh nhầm lẫn, hãy giảm bớt số lượng Menu Dropdown. Hoặc đặt dấu hiệu nhận biết cho chúng như thêm dấu ba sọc ngang hoặc chữ V như GTV SEO.

Việc có quá nhiều đường Link trên thanh Menu chính có thể gây nên tác động tiêu cực đến người dùng. Triển khai menu Dropdown lúc này sẽ là một phương án tốt để thanh menu không bị rối mắt. Tuy nhiên hãy nhớ đừng quá lạm dụng chúng nhé.
Nếu bạn muốn giúp khách truy cập khám phá tất cả các trang trên Web của mình dễ dàng nhất. Hãy duy trì cấu trúc điều hướng càng đơn giản càng tốt. Thay vì liên kết hàng loạt trang, trang con của chúng thông qua Home Page, hãy giữ mọi thứ đơn giản!
Bạn cần đảm bảo rằng các danh mục quan trọng được liên kết đến home page trước tiên. Sau đó mới đặt các liên kết nhỏ hơn trong mục phụ.

LIÊN HỆ
Hotline: 0988 525 515 (Mr Huyen)
Email: minhkhangnetwork@gmail.com
Fanpage: Minh Khang Network
Facebook cá nhân: https://fb.com/tranhuyendn85
Địa chỉ: K44/54/12 Đà Sơn, Quận Liên Chiểu, Tp Đà Nẵng
Website: https://minhkhangnetwork.com

Bài viết liên quan
7 cách áp dụng tâm lý học hành vi trong việc viết tiêu đề
Một tiêu đề hấp dẫn có thể quyết định 80% sự thành công của một [...]
Th6
Tự động hóa email. chatbot thông minh – Bước đi chiến lược trong kỷ nguyên Digital Marketing
Trong thời đại số hóa mạnh mẽ, doanh nghiệp không thể chỉ trông chờ vào [...]
Th5
6 công thức viết content bán hàng chạm đến cảm xúc người đọc
Trong thời đại mà người tiêu dùng bị “bội thực” thông tin, content bán hàng [...]
Th5
Tầm quan trọng của việc lựa chọn font chữ trong thiết kế
Trong lĩnh vực thiết kế, mỗi chi tiết đều mang một ý nghĩa riêng, từ [...]
Th4
Nghệ thuật thấu hiểu tâm lý khách hàng trong Marketing
TÓM TẮT BÀI VIẾT1 Bí quyết chạm đến trái tim khách hàng và nâng tầm [...]
Th4
Tiêu đề là gì? – Cách vận dụng tiêu đề trong marketing
Trong thế giới truyền thông và marketing hiện đại, nơi con người bị bao quanh [...]
Th4