Thiết kế UI/ UX thế nào để ai cũng có thể nhanh chóng làm quen và biết dùng sản phẩm chỉ sau một thời gian ngắn?”. Đây là câu hỏi quan trọng thường được đặt ra trong quá trình thiết kế trải nghiệm người dùng, và là điều kiện tiên quyết cho mọi sản phẩm trong quá trình scale-up. Sở hữu một trang web uy tín sẽ giúp đưa thương hiệu của doanh nghiệp đến gần hơn với khách hàng.
UI là một phần quan trọng của bất cứ sản phẩm nào. Nếu nó tốt, thậm chí bạn còn không nhận thấy nó, nếu nó không tốt, bạn sẽ phải tìm cách vượt qua nó để sử dụng sản phẩm hiệu quả. Giống như một chiếc đồng hồ treo tường thông thường, bạn sẽ chẳng mất đến vài giây để biết giờ là mấy giờ, nhưng nếu nó thiếu đi vài số hay hình tam giác chẳng hạn, bạn sẽ mất nhiều thời gian hơn để đọc giờ.
Trong thiết kế phần mềm hay website, UI lại càng trở nên quan trọng hơn, vì nó là cái quyết định người dùng có muốn nán lại trang web của bạn lâu hơn hay không. Hầu như các nhà thiết kế sẽ tuân theo 1 số quy tắc nhất định để tăng tính hiệu quả
1.Đảm bảo người dùng không bị mất những gì họ đã làm
Người dùng không nên bị mất những gì họ đã làm dù là do bất cứ lỗi gì, từ phía người dùng hay từ phía hệ thống. Ví dụ như viblo tự động lưu những gì bạn viết, tránh trường hợp tự nhiên mất điện mà không kịp lưu lại.

2. Thiết kế thật Rõ ràng, Đơn giản, và Thống nhất
➤ Tạo một bố cục rõ ràng: Bố cục của các nội dung phải có một cấu trúc rõ ràng, logic, và loại nội dung phải phù hợp với mục đích của sản phẩm.
➤ Những thành tố trong thiết kế phải thống nhất với nhau: Một thiết kế với các nội dung và thành tố (icon, nút,…) thống nhất về thiết kế giúp người dùng dễ điều hướng, hiểu cách sử dụng, và không bị rối trong quá trình sử dụng. Ví dụ: Nếu icon “đám mây” đã được dùng để thể hiện thông tin thời tiết, thì đừng dùng nó để ám chỉ “điện toán đám mây”; khung điền thông tin trong form này được bo góc, thì trong các form khác cũng như vậy,…
➤ Đơn giản hóa các thành tố điều hướng: Chỉ thể hiện những thành tố điều hướng chính, tránh việc thể hiện quá nhiều thành tố và nội dung không quá cần thiết trên giao diện khiến người dùng bị rối và cảm thấy loạn. Việc tập trung vào một số nút điều hướng chính sẽ giúp người dùng dễ dàng xác định hành trình của mình để thực hiện một tác vụ nhất định.
➤ Giới hạn ở 01 thanh điều hướng: Giữ thanh điều hướng thống nhất xuyên suốt sản phẩm, tránh việc với mỗi giao diện lại có một thanh điều hướng khác nhau. Đánh dấu mỗi trang một cách rõ ràng, và thêm progress bar (thanh tiến độ) để thể hiện hành trình của khách hàng nếu họ phải trải qua một hành trình nhiều bước.
Nhóm các nội dung: Cố gắng thể hiện tất cả những thông tin liên quan đến cùng một chủ đề trên một giao diện duy nhất để người dùng nắm được mọi thông tin họ cần, tránh tách thành nhiều trang. Việc tách thông tin thành nhiều trang cũng khiến cho người dùng phải mất công nhớ nhiều địa chỉ khác nhau nếu họ muốn tìm một thông tin nào đó, cũng mất công họ phải click đi click lại vào nhiều trang để tìm đủ nội dung mình cần.
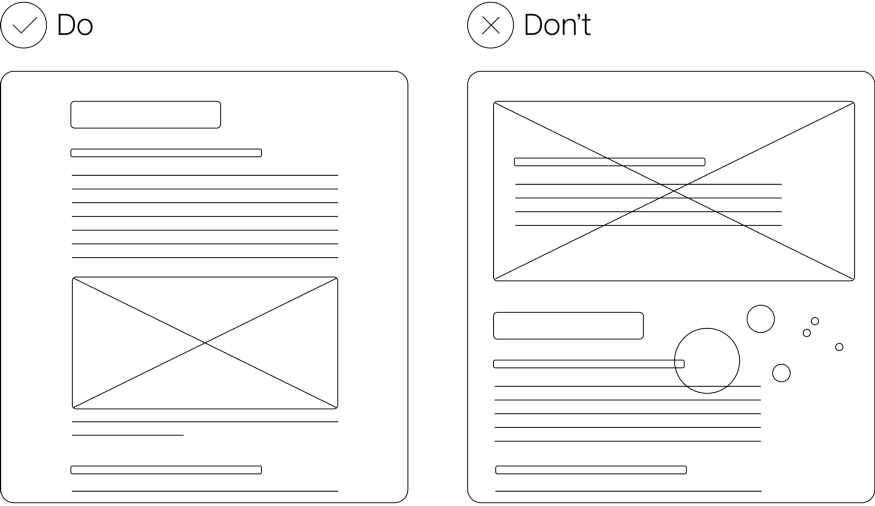
➤ Đơn giản hóa các trường văn bản: Đặt phần nội dung văn bản tách biệt khỏi các nội dung khác. Chỉ để một cột văn bản, căn lề trái, font chữ dễ đọc, và kích thước lề lớn.
➤ Hạn chế dùng hình ảnh làm background cho chữ.

Nguồn ảnh: UXDesign.cc.
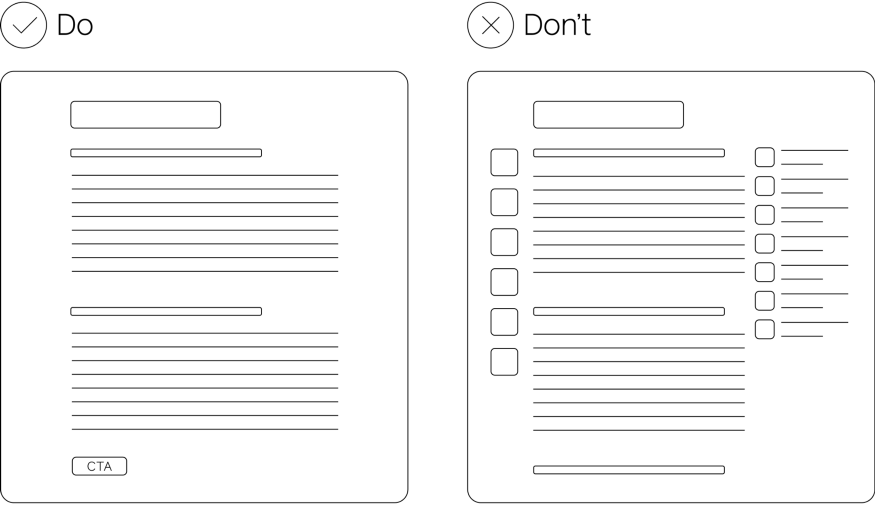
➤ Nút Call to action (CTA) rõ ràng: Các nút, link, hay các chỉ dẫn điều hướng nên có label chỉ dẫn rõ ràng (ví dụ: “Attach file” thay vì chỉ “Click here”). Cố gắng không có quá nhiều CTA, và nếu có nhiều hơn 1 CTA, thì nên có một CTA chính của cả page, và CTA này cần được thể hiện nổi bật so với những CTA khác.
➤ Cấu trúc nội dung rõ ràng, xoay quanh nội dung chủ đạo: Tránh việc có quá nhiều văn bản, thanh điều hướng, hay CTA trên cùng 1 trang. Hãy lựa chọn nội dung chủ đạo của trang đó để làm nổi bật và tối giản các nội dung còn lại.

Nguồn ảnh: UXDesign.cc.
Một bố cục gọn gàng, đơn giản sẽ giảm thiểu gánh nặng cho não bộ (cognitive load), giúp người dùng dễ sử dụng giao diện và có một trải nghiệm tốt hơn.
Khung hình đầu tiên rất quan trọng
 |
Lời khuyên tốt nhất cho các nhà quản trị website là nên đưa những thông tin quan trọng và cần thiết vào khung nhìn này. Đảm bảo màn hình chính / màn hình dashboard đều nhất quán với nhau, ví dụ như các chương trình khuyến mại hay các mặt hàng đang giảm giá,…
3.Khoảng cách giữa các khối
4Tập trung vào tính năng
 |
Đặc biệt cần chú trọng tới nút CTA (Call to action) cần hiển thị ở vùng nhìn đầu tiên. Khi thiết kế nút CTA đủ hấp dẫn sẽ dễ dàng thu hút nhóm khách hàng tiềm năng, điều này giúp tăng doanh thu cho doanh nghiệp nhanh chóng.
5.Áp dụng luật Fitts

6. Sự nhất quán
Một nguyên tắc khác của thiết kế trải nghiệm người dùng (UX) cũng cực kỳ quan trọng chính là tính nhất quán. Điều này mang ý nghĩa rằng thiết kế và chức năng sẽ đồng nhất với nhau trên tất cả các trang. Đồng thời, các vị trí, nút bấm hay hệ thống menu cần được “lưu thông” thuận tiện để mang đến trải nghiệm đồng bộ nhất.

Vì lý do này, người dùng có thể sẽ ngầm mặc định rằng website/app của bạn sẽ hoạt động theo cách mà họ nghĩ là đúng.
Dù không nên sao chép đối thủ cạnh tranh, bạn vẫn có thể tham khảo và học hỏi cách hiển thị nội dung nhất quán của những trang web dẫn đầu thị trường. Bởi điều này sẽ giúp người dùng dễ dàng điều hướng trang của bạn. Website của bạn càng quen thuộc thì thao tác trải nghiệm sẽ càng liền mạch.
7. Trao quyền kiểm soát cho người dùng
Đối với nguyên tắc thiết kế UX, một khi trao quyền kiểm soát cho người dùng, bạn đang cho họ sự tự do để tùy chỉnh hoặc hoàn tác nếu lỡ có một thao tác không thành công. Ví dụ, nếu họ ghi nhầm nội dung nào đó, bạn có thể trao quyền để họ được chỉnh sửa và tái thực hiện nó.
Hay đối với xu hướng thiết kế UI, trao quyền nằm ở những nút <Trở lại>/<Hoàn tác> để họ quay về trang trước đó. Hay như nút [X] mỗi khi người dùng lỡ chọn vào một thao tác không chính xác. Hãy giúp họ quay về nơi trước đó, đừng bắt họ phải thực hiện mọi thứ lại từ đầu.
8. Tính phân cấp
Nguyên tắc thiết kế UI/UX cũng đòi hỏi tính phân cấp mạnh mẽ trong cả trải nghiệm lẫn giao diện người dùng.
Trong nguyên tắc thiết kế UI, hệ thống phân cấp trực quan sẽ dẫn đến giao diện người dùng thành công. Nó bao gồm việc sắp xếp các yếu tố thiết kế theo mức độ quan trọng và qua đó hướng dẫn người dùng thực hiện hành động mong muốn. Các yếu tố ấy thường là:
- Phông chữ
- Màu sắc
- Kích cỡ
Hay đối với nguyên tắc thiết kế UX, tính phân cấp được thể hiện trong các chức năng và thông tin của website/ứng dụng. Nếu trang web của bạn được phân bổ rõ ràng, người dùng sẽ điều hướng trang web/các tab ứng dụng dễ dàng, từ đó có thể thuận tiện tìm thấy thứ họ đang cần một cách nhanh chóng.
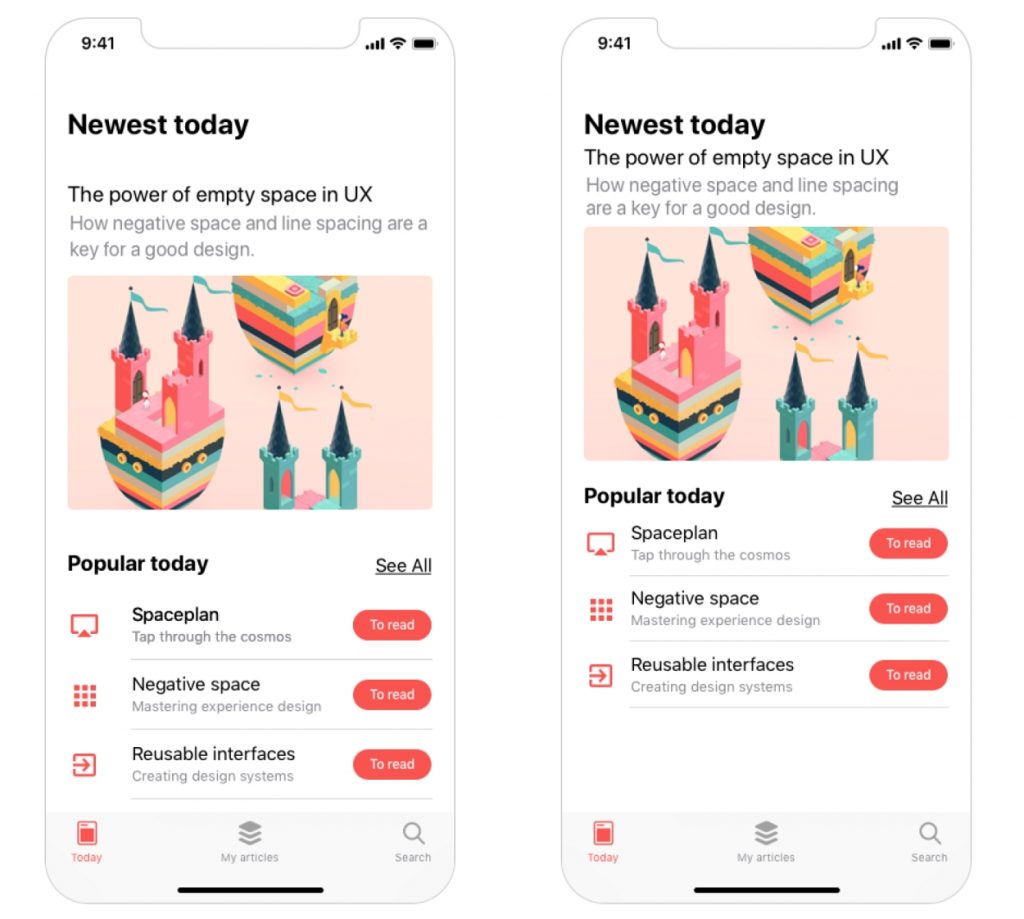
9. Nguyên tắc thiết kế không gian âm
“Less is more” – đây cũng là một nguyên tắc thiết kế mà bạn cần phải cân nhắc khi phát triển UI/UX cho sản phẩm của mình đấy.
Hãy hình dung trang web hay giao diện ứng dụng của bạn như một trang giấy. Nếu như trang giấy ấy chi chít chữ và hình ảnh, bạn sẽ cảm thấy “ngộp” ngay lập tức.

Chính vì thế, bạn không nên nhồi nhét tất cả thông tin và yếu tố thiết kế san sát nhau trên màn hình. Một khi cảm thấy quá rối mắt, người dùng sẽ có xu hướng thoát khỏi trang web của bạn ngày tắp lự; hoặc xóa ngay app của bạn vì cảm thấy thiếu chuyên nghiệp, “nhức mắt”.
Đồng thời, việc cung cấp cho giao diện sản phẩm các không gian âm (hay “không gian thở”) sẽ làm nổi bật các yếu tố quan trọng lên. Đặc biệt hơn cả, chúng còn giúp trải nghiệm của người dùng trở nên thoải mái hơn rất nhiều.
10. Tính linh hoạt
Không những khiến giao diện của người dùng trở nên trực quan đối với người dùng mới, bạn phải bổ trợ thêm các yếu tố giúp các chuyên gia tăng tốc quá trình của họ. Bạn cần đảm bảo rằng website hay ứng dụng của mình đều linh hoạt và hiệu quả đối với mọi đối tượng.
Một số ví dụ về thiết kế giao diện người dùng linh hoạt bao gồm:
- Các phím tắt để thực hiện các bước thường dùng chỉ với một cú nhấp chuột.
- Các tính năng tìm kiếm nâng cao.
- Kết hợp các thanh lọc thông tin.
- Nền tảng trải nghiệm (laptop, máy tính bảng, máy để bàn cũ kỹ,…)

Trên đây mình trình bày 5 Nguyên Tắc Vàng Thiết Kế UI/UX Để Website trông bắt mắt hơn phần nào giúp website của bạn giữ chân người dùng.
Hotline: 0988 525 515 (Mr Huyen)
Email: minhkhangnetwork@gmail.com
Fanpage: Minh Khang Network
Facebook cá nhân: https://fb.com/tranhuyendn85
Địa chỉ: K44/54/12 Đà Sơn, Quận Liên Chiểu, Tp Đà Nẵng
Website: https://minhkhangnetwork.com

Bài viết liên quan
Phân Tích Chiến Dịch Thành Công, Học Hỏi Từ Thương Hiệu Việt Nổi Bật
TÓM TẮT BÀI VIẾT1 Giới thiệu2 Tổng Quan Về Coolmate: Từ Startup Đến Thương Hiệu [...]
Th8
Công thức 6 giây: Bí mật giúp video giữ chân người xem và tăng doanh thu
Bạn dành hàng giờ đồng hồ để viết kịch bản, quay dựng, đầu tư từng [...]
Th8
7 cách áp dụng tâm lý học hành vi trong việc viết tiêu đề
Một tiêu đề hấp dẫn có thể quyết định 80% sự thành công của một [...]
Th6
Tự động hóa email. chatbot thông minh – Bước đi chiến lược trong kỷ nguyên Digital Marketing
Trong thời đại số hóa mạnh mẽ, doanh nghiệp không thể chỉ trông chờ vào [...]
Th5
6 công thức viết content bán hàng chạm đến cảm xúc người đọc
Trong thời đại mà người tiêu dùng bị “bội thực” thông tin, content bán hàng [...]
Th5
Tầm quan trọng của việc lựa chọn font chữ trong thiết kế
Trong lĩnh vực thiết kế, mỗi chi tiết đều mang một ý nghĩa riêng, từ [...]
Th4